Вторичный ДИМ (Дидактический Материал) играет важную роль в образовательном процессе. Он представляет собой специально разработанный комплект материалов, который служит дополнением к основному обучающемуся материалу. Вторичный ДИМ разнообразен и может включать в себя тексты, картинки, графики, видео, аудио и другие интерактивные элементы. Цель его создания заключается в том, чтобы облегчить процесс получения новых знаний и умений студентами.
Основные принципы создания вторичного ДМ:
- Релевантность: Вторичный ДМ должен быть тесно связан с основной темой урока или курса. Он должен предоставлять дополнительную информацию и объяснения, которые помогут студентам лучше понять основной материал.
- Доступность и понятность: Вторичный ДМ должен быть доступен и понятен для всех студентов. Он должен быть простым и ясным, соответствовать уровню знаний и возрасту обучающихся.
- Интерактивность: Вторичный ДМ должен стимулировать активное участие студентов. Интерактивные элементы, такие как тесты, задания и игры, помогают сделать процесс обучения более интересным и эффективным.
- Адаптивность: Вторичный ДМ должен быть адаптирован под различные форматы и устройства. Он должен быть доступен для использования на компьютерах, планшетах и мобильных устройствах.
Оптимизация вторичного ДМ является важным этапом его создания. Для этого необходимо провести анализ и определить, какие компоненты вторичного ДМ необходимы и наличие ненужных элементов, которые могут затруднить понимание учебного материала. Оптимизация также включает в себя проверку и исправление ошибок, а также тестирование, чтобы убедиться в правильности и эффективности вторичного ДМ перед его использованием в учебном процессе.
Основные принципы создания вторичного ДМ

1. Целенаправленность: Вторичный ДМ должен быть четко направлен на решение конкретных бизнес-задач. Он должен быть способен привлечь и удержать внимание аудитории, вызвать доверие и заинтересовать пользователей.
2. Целевая аудитория: Вторичный ДМ следует сгруппировать по целевым аудиториям, учитывая их особенности, интересы и поведение. Такой подход позволит создать более эффективные и персонализированные сообщения, которые затронут интересы каждого пользователя.
3. Контент и контекст: Вторичный ДМ должен предлагать ценный и интересный контент, который будет соответствовать контексту пользовательского опыта. Контент должен быть актуальным, полезным и информативным, чтобы привлечь и удержать внимание аудитории.
4. Интерактивность: Вторичный ДМ должен быть интерактивным и вовлекающим. Использование элементов, таких как кнопки, ссылки, виджеты и формы, позволит пользователям взаимодействовать с контентом, повышая их участие и заинтересованность.
5. Многоуровневость: Вторичный ДМ должен быть построен на принципе многоуровневости, т.е. представлять собой несколько уровней информации, которые постепенно раскрываются пользователю. Это позволит подробно и последовательно описать продукт или услугу и привлечь внимание аудитории.
6. Мониторинг и анализ: Вторичный ДМ требует постоянного мониторинга и анализа результатов. Это позволит отслеживать эффективность его работы, вносить коррективы и оптимизировать источники и каналы привлечения трафика.
7. Работа над ошибками: Вторичный ДМ должен быть подвержен постоянной оптимизации и улучшению. Ошибки, обратная связь и рекомендации аудитории должны стать основой для внесения изменений и совершенствования ДМ-стратегии.
8. Интеграция со сторонними каналами: Вторичный ДМ должен быть интегрирован со сторонними каналами коммуникации, такими как социальные сети, блоги и форумы. Это позволит расширить охват аудитории и усилить влияние вторичного ДМ на целевую аудиторию.
9. Адаптивность и тестирование: Вторичный ДМ должен быть адаптивным и готовым к изменениям. Тестирование различных вариантов и элементов позволит определить наиболее эффективные подходы и улучшить результаты ДМ-стратегии.
10. Долгосрочная перспектива: Вторичный ДМ должен быть основан на долгосрочной перспективе. Это значит, что создание, оптимизация и анализ ДМ-стратегии должны быть систематическими и постоянными процессами, направленными на достижение бизнес-целей.
Использование качественных материалов

Качественные материалы не только обеспечивают привлекательный визуальный эффект, но и помогают улучшить пользовательский опыт. Использование высококачественных изображений и графики добавляет профессионализма и эстетического качества к дизайну сайта. Визуальные элементы, такие как иконки, шрифты и цветовая схема, должны быть выбраны с учетом общего стиля и целевой аудитории.
Кроме того, качественные материалы могут значительно повысить производительность сайта. Оптимизированные изображения и графика сокращают время загрузки страниц, что важно для удержания пользователей и улучшения рейтинга сайта в поисковых системах. Быстрая загрузка страниц также способствует более положительному восприятию пользователем и повышению конверсии.
Качественные материалы также могут повысить удобство использования сайта. Наиболее понятные и интуитивно понятные элементы интерфейса, такие как кнопки, ссылки и формы, помогают пользователям быстро и легко находить информацию и выполнять необходимые действия. Четкий и ясный контент, оформленный с использованием подходящих шрифтов и стилей, также способствует повышенной понятности и удобству использования.
В итоге, использование качественных материалов является важным фактором успешного вторичного дизайн-макета. Они способствуют привлечению и удержанию пользователей, повышению профессионализма и отзывчивости сайта, а также улучшению его производительности и конверсии.
Правильный расчет размеров и пропорций

При создании вторичного дизайна, важно учитывать правильные пропорции и размеры элементов. Это поможет достичь гармоничного и сбалансированного визуального впечатления.
Перед началом работы определите основные размеры контейнера, в котором будет размещаться ваш дизайн. Это позволит определить максимально возможные размеры и пропорции элементов.
Оптимальный способ расчета размеров – использование относительных единиц измерения, например, процентов или em. Это позволяет дизайну лучше адаптироваться к разным экранам и разрешениям, сохраняя при этом пропорции.
Особое внимание следует уделить размерам текста. Используйте базовый размер шрифта и затем определите пропорцию для заголовков, основного текста и других элементов. Обратите внимание на легкость чтения текста – он должен быть достаточно крупным и контрастным.
Не забывайте о визуальном балансе элементов. Они должны быть правильно выровнены по горизонтали и вертикали, чтобы не вызывать дизбаланса и не создавать чувство неряшливости.
Правильный расчет размеров и пропорций – это основа успешного вторичного дизайна, который будет эффективно выполнять свою функцию и привлекать внимание пользователей.
Соблюдение цветовой гаммы

При создании вторичного дизайна важно учитывать основную цветовую палитру основного дизайна сайта. Цвета вторичного дизайна должны гармонировать и сочетаться с основными цветами, чтобы создать единое и целостное визуальное впечатление.
Один из способов соблюдения цветовой гаммы вторичного дизайна – использование основных цветов и их оттенков. Например, если основной цвет сайта – синий, то вторичный дизайн может содержать разные оттенки синего цвета: голубой, темно-синий, аквамариновый и т.д. Это поможет сохранить гармонию и связь с основным дизайном.
Также важно учитывать эмоциональную и психологическую составляющую цветов. Каждый цвет может вызывать определенные эмоции и ассоциации у пользователей. Например, оранжевый цвет может ассоциироваться с энергией и веселым настроением, а синий цвет – с профессионализмом и надежностью.
При создании вторичного дизайна рекомендуется использовать цвета, которые соответствуют тематике сайта и целевой аудитории. Например, для сайта, посвященного спорту, можно использовать яркие и динамичные цвета, а для сайта, связанного с природой, – естественные и землистые оттенки.
Важно помнить, что соблюдение цветовой гаммы – это не только выбор правильных цветов, но и их умеренное использование. Чрезмерное использование ярких и контрастных цветов может создавать заметное напряжение и отвлекать пользователя от основного контента сайта. Поэтому рекомендуется использовать цвета вторичного дизайна с умеренностью и сосредоточить внимание на главных элементах и деталях.
Соблюдение цветовой гаммы вторичного дизайна является важным аспектом его создания и оптимизации. Гармоничное сочетание цветов поможет создать привлекательный и профессиональный внешний вид сайта, а также улучшить пользовательский опыт.
Рациональное использование пространства

При создании вторичного ДМ важно продумать рациональное использование пространства, чтобы максимально эффективно разместить информацию и обеспечить удобство использования.
Для этого рекомендуется:
- Структурировать информацию и использовать подходящие разделы и страницы.
- Использовать навигационные элементы, такие как меню и ссылки, чтобы помочь пользователям легко перемещаться по содержимому.
- Организовать контент в удобочитаемом и логическом порядке, чтобы обеспечить легкость восприятия информации.
- Использовать списки для представления информации, позволяющие структурировать и упорядочить данные.
- Использовать доступные теги и атрибуты, чтобы облегчить взаимодействие с контентом и повысить его доступность для всех пользователей.
Кроме того, необходимо обратить внимание на оптимизацию использования пространства для размещения элементов пользовательского интерфейса, таких как кнопки, формы и фильтры. Размещая их таким образом, чтобы они были легко доступны и не мешали основному контенту, вы улучшите опыт пользователей и сделаете интерфейс более понятным и удобным в использовании.
Следуя этим принципам рационального использования пространства, вы сможете создать вторичный ДМ, который легко воспринимается пользователями и обеспечивает удобство в поиске и получении необходимой информации.
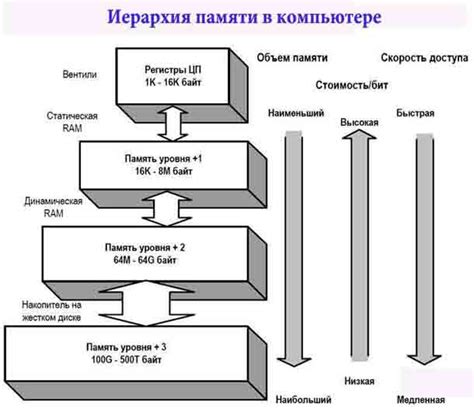
Сложность иерархии информации

Вторичный ДМ должен проанализировать иерархию информации и определить наличие повторяющихся элементов, дублирующихся категорий или необходимость внесения изменений. Он должен также принять участие в оптимизации иерархической структуры, чтобы обеспечить эффективное использование данных и достижение поставленных целей.
Одной из проблем сложности иерархии информации является отсутствие четкого понимания структуры. Неправильное разделение данных на категории или отсутствие нужных категорий может повлечь неполноту или неверную индексацию данных. Поэтому вторичный ДМ должен брать на себя ответственность за организацию иерархии информации, чтобы предоставить точные и полезные данные для пользователей.
Кроме того, сложность иерархии информации может влиять на процесс поиска и доступа к данным. Неправильное разбиение данных на категории или неправильное их распределение может затруднить пользователям поиск нужной информации. Вторичный ДМ должен стремиться к простоте и понятности структуры, чтобы облегчить поиск и доступ к данным для пользователей.
Понятность и удобство использования

При проектировании интерфейса необходимо учитывать, что пользователи могут иметь разный уровень технической подготовки и опыта работы с компьютерными системами. Поэтому все элементы интерфейса должны быть простыми и легкими в использовании. Необходимо избегать лишних элементов и позволять пользователям сосредоточиться на самых важных данных.
Важным аспектом понятности и удобства использования является ясное обозначение функций и возможностей каждого элемента интерфейса. Кнопки, ссылки и другие элементы должны четко указывать, что они делают и какие действия они выполняют. Интерфейс должен быть интуитивно понятным, чтобы пользователи могли сразу понять, как выполнять нужные им действия без необходимости обращаться к дополнительным инструкциям или помощи.
Для облегчения использования и повышения понятности вторичного ДМ, также следует использовать хорошо структурированные исходные данные. Данные должны быть организованы таким образом, чтобы было просто и легко найти нужную информацию. Использование списков и разделение данных по категориям и тегам может значительно упростить навигацию и поиск.
Также важно не забывать о доступности интерфейса для людей с ограниченными возможностями. Интерфейс должен быть доступен и понятен для пользователей с различными видами инвалидности, включая людей с нарушениями зрения, слуха и моторики. Поэтому следует учитывать рекомендации и стандарты веб-доступности при разработке вторичного ДМ.
Создание вторичного ДМ с учетом понятности и удобства использования поможет улучшить взаимодействие с пользователем, увеличить эффективность его работы и повысить удовлетворенность от использования информационной системы.
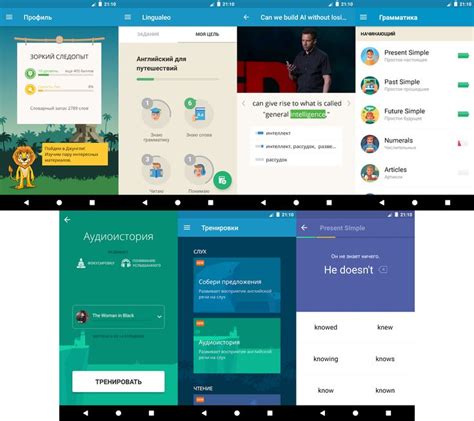
Адаптивность и мобильная оптимизация

Оптимизация для мобильных устройств помогает не только улучшить пользовательский опыт, но и повысить ранжирование в поисковой выдаче, так как Google отдает предпочтение мобильно-оптимизированным сайтам при поиске с мобильных устройств.
Вторичный ДМ должен быть разработан с использованием адаптивного дизайна, чтобы обеспечить максимальное удобство использования для пользователей на всех устройствах.
Одним из основных принципов адаптивного веб-дизайна является использование медиазапросов, которые позволяют изменять стили, расположение и размеры элементов страницы в зависимости от характеристик экрана устройства. Например, можно указать разные размеры шрифтов или изменить расположение навигационного меню при просмотре на мобильном устройстве.
Однако адаптивность не ограничивается только дизайном. Вторичный ДМ также должен быть оптимизирован для быстрой загрузки на мобильных устройствах. Медленная загрузка может отрицательно повлиять на пользовательский опыт и привести к высокому отказу страницы.
Для оптимизации мобильной загрузки можно использовать различные техники, такие как сжатие ресурсов, минификация кода, ленивая загрузка изображений и использование кэширования. Также следует избегать использования флеш-элементов и других технологий, которые не поддерживаются на мобильных устройствах.
В целом, адаптивность и мобильная оптимизация являются важными аспектами разработки вторичного ДМ. Уделяя должное внимание этим принципам, можно обеспечить лучший пользовательский опыт и повысить эффективность маркетинговой кампании.
| Преимущества адаптивного веб-дизайна: | Использует единую версию сайта для всех устройств |
| Улучшает пользовательский опыт на мобильных устройствах | |
| Повышает ранжирование в поисковых системах | |
| Экономит время и ресурсы на разработку и поддержку |



