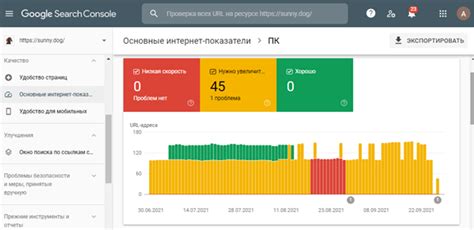
Скорость загрузки корневых файлов - один из наиболее важных показателей эффективности веб-сайта. Корневые файлы, такие как HTML, CSS и JavaScript, являются основой для отображения и взаимодействия с веб-страницей. Чем быстрее эти файлы загружаются, тем быстрее пользователь получает доступ к контенту, что повышает удовлетворенность и вероятность, что пользователь останется на сайте.
Влияние факторов на скорость загрузки корневых файлов является сложной задачей, которую нужно рассматривать с разных точек зрения. Эти факторы могут быть связаны с характеристиками самого сайта, качеством сети и настроек сервера. Они включают в себя размер файлов, оптимизацию кода, тип подключения пользователя и географическое расположение сервера.
Один из важных факторов, влияющих на скорость загрузки корневых файлов, - это размер файлов. Большие размеры файлов могут замедлить процесс загрузки, особенно при низкой скорости интернет-соединения. Чтобы ускорить загрузку, необходимо минимизировать размер файлов путем удаления пустых строк и комментариев из кода, сжатия изображений и удаления неиспользуемого кода.
Влияние оптимизации на скорость загрузки

Оптимизация играет ключевую роль в ускорении загрузки веб-страниц, в том числе и корневых файлов. Правильная оптимизация может значительно сократить время, которое требуется для загрузки страницы пользователем.
Одним из важных аспектов оптимизации является уменьшение размера корневых файлов. Чем меньше файл, тем быстрее он скачивается с сервера на устройство пользователя. Для этого можно использовать различные методы сжатия файлов, такие как gzip или brotli, которые уменьшают размер файлов без потери качества.
Также значительное влияние на скорость загрузки оказывает кеширование файлов. Кеширование позволяет браузеру сохранять копию файлов на устройстве пользователя, что позволяет избежать повторной загрузки этих файлов при следующих посещениях веб-страницы. Для этого необходимо правильно настроить HTTP-заголовки, указав длительность хранения файлов в кеше.
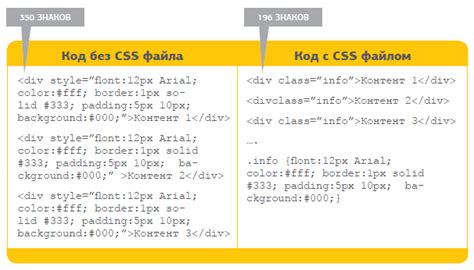
Еще одним важным аспектом оптимизации является минимизация количества запросов к серверу. Каждый запрос требует времени на установление соединения и передачу данных, поэтому чем меньше запросов, тем быстрее загружается страница. Для этого можно объединить несколько файлов в один, например, объединить все стили в один CSS-файл или все скрипты в один JS-файл.
| Метод оптимизации | Влияние на скорость загрузки |
|---|---|
| Сжатие файлов (gzip, brotli) | Уменьшение размера файла, ускорение загрузки |
| Кеширование файлов | Избежание повторной загрузки файлов, ускорение загрузки |
| Минимизация количества запросов | Сокращение времени на установление соединения и передачу данных, ускорение загрузки |
В целом, оптимизация играет важную роль в скорости загрузки корневых файлов. Комплексное применение различных методов оптимизации позволяет достичь максимально быстрой загрузки страницы пользователем и улучшить общий пользовательский опыт.
Размер и формат файлов

Важность размера и формата файлов
На скорость загрузки корневых файлов оказывают существенное влияние их размер и формат. Большой размер файла может замедлить процесс загрузки, особенно при низкой скорости интернет-соединения или использовании мобильной сети. Также стоит учитывать, что размер файлов может повлиять на время, необходимое для их обработки и отображения на сервере, что негативно отразится на общей производительности веб-сайта.
Оптимизация размера файлов
Для ускорения загрузки корневых файлов рекомендуется оптимизировать их размер. Существует несколько способов сокращения размера файлов, таких как:
- Сжатие изображений - использование форматов с уменьшенными размерами без потери качества, таких как JPEG 2000 или WebP;
- Компрессия текстовых файлов - использование сжатия gzip или deflate для уменьшения размера файлов CSS и JavaScript;
- Удаление неиспользуемого кода - удаление неиспользуемых стилей, скриптов и изображений из корневых файлов.
Выбор подходящего формата
Выбор формата файлов также может оказать влияние на скорость их загрузки. Не все форматы одинаково эффективны в передаче данных, поэтому важно выбрать подходящий формат для каждого типа файла.
Например, для изображений часто используются форматы JPEG, PNG и GIF. JPEG обычно хорошо подходит для фотографий, так как обеспечивает хорошее качество при сравнительно небольшом размере файла. PNG лучше всего подходит для изображений с прозрачностью, но может быть более объемным по сравнению с JPEG. GIF используется для анимированных изображений, но обычно имеет больший размер файла.
Для текстовых файлов, таких как CSS и JavaScript, рекомендуется использовать сжатие gzip для снижения размера файла перед его передачей по сети. Это позволяет эффективно уменьшить объем данных и ускорить их загрузку.
Правильный выбор размера и формата файлов является важным шагом для оптимизации скорости загрузки корневых файлов. Сокращение размера и использование подходящих форматов позволит улучшить пользовательский опыт и повысить производительность веб-сайта.
Скорость сервера и пропускная способность канала

Пропускная способность канала определяет скорость передачи данных между сервером и клиентом. Если канал имеет низкую пропускную способность, то загрузка файлов может быть замедлена из-за ограниченной скорости передачи данных.
Для оптимальной скорости загрузки корневых файлов необходимо обеспечить высокую скорость работы сервера и достаточную пропускную способность канала. Это можно достичь путем выбора надежного хостинг-провайдера с высокоскоростными серверами и широкой пропускной способностью канала.
Также следует учитывать, что скорость загрузки корневых файлов может зависеть от географического расположения сервера и клиента. Чем ближе сервер к клиенту, тем быстрее будут передаваться файлы.
Кроме того, оптимизация файла .htaccess и использование кэширования файлов могут значительно ускорить загрузку корневых файлов. Это позволяет уменьшить количество запросов к серверу и ускорить передачу данных.
Итак, для обеспечения быстрой загрузки корневых файлов необходимо обратить внимание на скорость сервера и пропускную способность канала. Выбор надежного хостинг-провайдера, оптимизация файла .htaccess и использование кэширования файлов помогут ускорить загрузку страниц и улучшить пользовательский опыт.
Кеширование и компрессия

Компрессия – это метод сжатия файлов, который позволяет уменьшить их размер без потери качества. Сжатие файлов особенно важно для корневых файлов, так как они обычно имеют большой размер. При использовании методов сжатия, таких как GZIP или Brotli, корневые файлы перед отправкой на сервер автоматически сжимаются. При этом сам файл остается неизменным, но его размер сокращается значительно. В результате, время загрузки страницы уменьшается, и пользователи получают быстрый и плавный доступ к контенту.
Комплексное применение кеширования и компрессии дает возможность значительно ускорить загрузку корневых файлов. Кеш сохраняет копии файлов локально на устройстве пользователя, что позволяет избежать повторной загрузки и ускоряет доступ к контенту. Компрессия, в свою очередь, сжимает файлы, уменьшая их размер и, следовательно, время загрузки.
Важно отметить, что при использовании кеширования и компрессии необходимо придерживаться рекомендаций и настроек, указанных разработчиками. Некорректная конфигурация или использование неподходящих методов может привести к нежелательным результатам, таким как отображение устаревших данных или потеря качества файлов.
Оптимизация кода и структура сайта

При разработке и поддержке сайтов важно уделять внимание оптимизации кода и структуры, так как это непосредственно влияет на скорость загрузки корневых файлов. В этом разделе мы рассмотрим несколько ключевых аспектов оптимизации, которые помогут сократить время загрузки страницы.
1. Минификация и сжатие кода
Минификация кода – это процесс удаления комментариев, лишних пробелов и символов, а также сокращение имен переменных, функций и классов. Это позволяет сократить размер файлов и уменьшить время их загрузки. Кроме того, использование сжатия кода (например, через архивацию или gzip) дополнительно уменьшит размер файлов и ускорит их загрузку.
2. Компрессия изображений
Изображения часто являются основной причиной медленной загрузки сайта. Чтобы решить эту проблему, необходимо использовать специальные инструменты для компрессии изображений. Это позволит сохранить качество изображений при сокращении их размера. Также рекомендуется отдавать изображения в оптимальном формате (например, JPEG для фотографий и PNG для иконок).
3. Оптимизация структуры сайта
Хорошо спроектированная структура сайта помогает улучшить скорость загрузки. Особое внимание следует уделить использованию кэширования, чтобы браузер мог сохранять на своем компьютере некоторые данные, такие как стили и скрипты. Также важно оптимизировать файлы CSS и JavaScript, объединяя их в один файл или используя асинхронную загрузку.
4. Оптимизация базы данных
Если ваш сайт использует базу данных для хранения информации, то рекомендуется проводить регулярную оптимизацию данной базы. Это включает очистку от ненужных данных, индексирование таблиц и использование кэширования запросов. Такие меры помогут ускорить обработку запросов к базе данных и снизить нагрузку на сервер.
Учитывая все указанные аспекты оптимизации кода и структуры сайта, можно достичь значительного улучшения скорости загрузки корневых файлов. Это позволит повысить пользовательский опыт и уменьшить отток посетителей, что важно для успешной работы любого сайта.
Использование CDN и распределение нагрузки

CDN – это глобальная сеть серверов, которая расположена в разных частях мира. Когда пользователь открывает веб-страницу, браузер автоматически выбирает ближайший сервер CDN, чтобы загрузить необходимые корневые файлы. Это позволяет снизить время загрузки и улучшить пользовательский опыт.
Распределение нагрузки включает в себя разделение файлов на несколько частей и размещение их на различных серверах. Это позволяет браузеру одновременно загружать файлы с разных источников, что ускоряет процесс загрузки.
Для эффективного использования CDN и распределения нагрузки необходимо следующее:
- Выбрать надежного провайдера CDN, который имеет широко распределенную сеть серверов.
- Настроить DNS-записи, чтобы маршрутизировать запросы к CDN-серверам.
- Определить, какие файлы можно распределить на различные серверы и сколько серверов необходимо использовать.
- Убедиться, что все файлы на серверах CDN находятся в актуальном состоянии.
Использование CDN и распределение нагрузки – это важные методы, которые помогают ускорить загрузку корневых файлов и повысить производительность веб-страницы. Они позволяют снизить время ожидания для пользователей и повысить удовлетворенность от использования сайта.



