Тейбл – это одно из самых универсальных и широко используемых слов в английском языке. Оно имеет несколько значений и может использоваться в различных контекстах. В данной статье мы рассмотрим основные переводы и примеры использования этого слова на английском языке.
Тейбл в первую очередь переводится как "таблица". Это относится к структурированной форме представления данных в виде строк и столбцов. Такие таблицы часто используются в экселевских документах, базах данных, научных исследованиях и многих других областях, где необходима систематизация информации. Например, "Столбцы таблицы содержат названия товаров, их цены и количество."
Однако, слово тейбл может также переводиться как "стол", что означает плоскую поверхность, используемую для различных целей. Например, "Он поставил книгу на стол".
Кроме того, в разговорной речи слово тейбл используется в значении "список". Например, "Он составил список покупок".
Что такое Тейбл и как его использовать

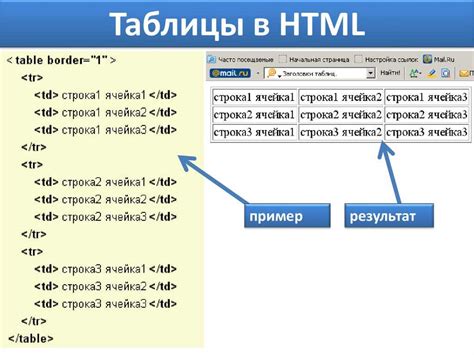
Для создания таблицы с использованием тега <table> необходимо определить количество строк и столбцов, используя соответствующие теги <tr> и <td>. Каждая ячейка таблицы задается с помощью тега <td>, а каждая строка – с помощью тега <tr>. Заголовки таблицы можно указать с помощью тега <th>.
Тег <table> имеет некоторые атрибуты, которые позволяют управлять внешним видом таблицы. Например, с помощью атрибута border можно задать толщину границы таблицы, а с помощью атрибута width – ширину таблицы. Атрибут cellpadding позволяет задать отступы внутри ячеек таблицы, а атрибут cellspacing – расстояние между ячейками.
Также тег <table> может иметь атрибуты для управления выпадающими списками, сортировкой и поиском данных в таблице. Например, атрибут data-filter может быть использован для фильтрации строк таблицы по заданному критерию.
Тейбл является одним из основных элементов HTML и широко используется при создании веб-страниц. Он позволяет систематизировать и упорядочить информацию, что улучшает восприятие и навигацию для пользователей.
Значение Тейбл на английском: перевод и примеры использования

Пример использования слова "тейбл" в английском языке:
1. "Let's add a new column to the table." (Давайте добавим новый столбец в таблицу.)
2. "The data is organized in rows and columns in the table." (Данные организованы в виде строк и столбцов в таблице.)
3. "I need to refer to the table to find the information." (Мне нужно обратиться к таблице, чтобы найти информацию.)
В информационных технологиях и веб-разработке таблица часто используется для представления данных в удобочитаемом виде. Она может содержать текст, числа, изображения или другие типы информации. Для создания таблицы на веб-странице используются теги HTML, такие как <table>, <tr> и <td>.
Пример использования HTML-тегов для создания таблицы:
<table> <tr> <td>Name</td> <td>Age</td> </tr> <tr> <td>John</td> <td>25</td> </tr> <tr> <td>Mary</td> <td>30</td> </tr> </table>
Этот код создаст простую таблицу с двумя столбцами и тремя строками. В первом столбце будут отображаться имена, а во втором - возраст.
Тейбл является важным инструментом для организации и представления данных в понятном и удобном виде как в информационных технологиях, так и за их пределами.
Примеры использования Тейбл в контексте английского языка

Пример 1: Создание простой таблицы с двумя столбцами и тремя строками.
| Столбец 1 | Столбец 2 |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Пример 2: Добавление вспомогательных элементов в таблицу, таких как подписи к столбцам и строкам.
| Столбец 1 | Столбец 2 | |
|---|---|---|
| Строка 1 | Ячейка 1 | Ячейка 2 |
| Строка 2 | Ячейка 3 | Ячейка 4 |
Пример 3: Использование атрибутов Тейбл для управления внешним видом таблицы.
| Столбец 1 | Столбец 2 |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Пример 4: Объединение ячеек таблицы для создания более сложной структуры.
| Столбцы 1 и 2 | ||
|---|---|---|
| Строка 1 и 2 | Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 | |
Таким образом, использование тега Тейбл позволяет создавать разнообразные таблицы, от простых до сложных, с различными атрибутами и структурой, чтобы представить информацию в удобном и понятном формате на веб-странице.
Как использовать Тейбл для организации данных

Для создания таблицы в HTML необходимо использовать следующие теги: <table> (начало таблицы), <tr> (начало строки), <td> (ячейка данных) и </table> (закрытие таблицы).
Пример таблицы:
<table> <tr> <td>Заголовок 1</td> <td>Заголовок 2</td> <td>Заголовок 3</td> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> <td>Данные 3</td> </tr> <tr> <td>Данные 4</td> <td>Данные 5</td> <td>Данные 6</td> </tr> </table>
В данном примере таблица состоит из 3 столбцов и 3 строк. Заголовки столбцов задаются с помощью тега <th>, который делает текст жирным и выравнивает его по центру. Данные ячеек задаются с помощью тега <td>, который позволяет добавить любой контент в ячейку.
Также стоит отметить, что таблицу можно стилизовать с помощью CSS, добавляя различные свойства, такие как ширина столбцов, цвет фона и границы. Это позволяет создавать профессионально выглядящие и удобочитаемые таблицы.
Организация данных с помощью Тейбл является эффективным способом представления информации на веб-страницах. Оно облегчает ее восприятие и обеспечивает простой доступ к необходимым данным. Поэтому, при создании веб-страниц, где требуется представление табличных данных, рекомендуется использовать Тейбл.
Тейбл как инструмент для создания таблиц в HTML

Основными элементами таблицы являются <tr> (строка), <th> (заголовок столбца) и <td> (ячейка данных). <tr> задает новую строку в таблице, <th> используется для создания заголовков столбцов, а <td> - для добавления данных в ячейку.
Внутри <table> мы также можем использовать другие теги, например, <caption> (заголовок таблицы) или <thead>/<tbody>/<tfoot> (верхний, основной и нижний блоки таблицы соответственно).
Для установки стиля и форматирования таблицы мы можем использовать атрибуты тега <table>. Например, мы можем задать ширину столбцов и строк с помощью атрибутов "width" и "height".
Также, с помощью CSS мы можем управлять оформлением нашей таблицы, включая цвета, границы, отступы и многое другое.
Использование тега <table> и связанных с ним элементов позволяет нам создавать структурированные и читабельные таблицы на веб-страницах, что делает их полезным инструментом для представления и отображения различных типов данных.
Тейбл и его роль в представлении информации

Тейблы имеют широкое применение в веб-разработке и могут быть использованы для различных целей. Они могут служить для представления табличных данных, таких как расписание или данные о товарах. Также, тейблы могут быть использованы для создания макетов, упорядочивания элементов на странице или отображения форматированного текста.
Тейбл состоит из нескольких основных элементов: заголовка таблицы (тег <thead>), строки заголовков (тег <tr>), ячеек заголовков (тег <th>), тела таблицы (тег <tbody>), строки данных (тег <tr>) и ячеек данных (тег <td>). Заголовки таблицы обычно содержат названия столбцов, а ячейки данных – сами значения или элементы.
Тейблы могут быть дополнены различными атрибутами, такими как ширина таблицы, цвет границ, объединение ячеек и другие. Это позволяет создавать более сложные и информативные структуры таблиц.
Тейблы играют важную роль в представлении информации на веб-страницах. Они помогают сделать данные легко воспринимаемыми и облегчают их анализ и сравнение. Они также позволяют создавать удобные и понятные пользовательские интерфейсы, что делает использование тейблов неотъемлемой частью веб-разработки.



