Веб-разработка – это сложный и многогранный процесс, предполагающий создание, развертывание и поддержку веб-сайтов. Одним из основных инструментов веб-разработчика являются теги, которые используются для оформления и структурирования содержимого веб-страницы.
Теги – это элементы языка разметки, которые определяют вид и структуру текста. Они позволяют браузеру интерпретировать и отобразить информацию на веб-странице. Каждый тег имеет свое назначение и свойства, которые определяют его работу.
Принцип использования тегов заключается в их включении внутрь других тегов, чтобы задать определенное оформление или поведение элементов страницы. Например, тег <p> используется для обозначения абзаца текста, а <strong> и <em> – для выделения важного и курсивного текста соответственно.
Теги: как использовать их правильно?

Основной принцип использования тегов - это продуманность и последовательность. Необходимо выбирать теги, соответствующие смыслу и функциональности содержания, и использовать их в правильной последовательности. Это помогает браузерам и поисковым системам лучше понимать и интерпретировать содержание страницы.
Еще один важный аспект - правильное закрытие тегов. Каждый открытый тег должен быть закрыт, их не следует оставлять незакрытыми. Незакрытые теги могут привести к непредсказуемому поведению страницы и сложностям при дальнейшей разработке и сопровождении кода.
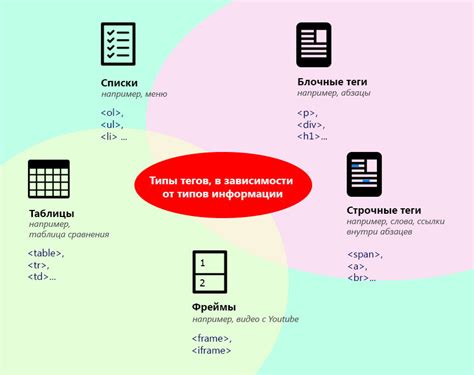
Важно также учитывать семантику тегов. HTML предлагает различные теги для разных типов содержания, таких как заголовки, абзацы, списки и т. д. Правильное использование семантических тегов позволяет создавать структурированный и легко воспринимаемый контент.
| Тег | Описание |
|---|---|
| <h1> | Заголовок верхнего уровня |
| <p> | Абзац текста |
| <ul> | Маркированный список |
| <li> | Элемент списка |
| <a> | Ссылка |
Помимо правильного использования тегов, важно также следить за правильностью и последовательностью атрибутов. Всегда указывайте нужные атрибуты и не забывайте заключать значения атрибутов в кавычки.
Использование комментариев также является полезным при разработке. Комментарии помогают обозначить и объяснить определенные части кода, что может быть полезно при позже чтении или редактировании кода.
Надеюсь, эти принципы помогут вам использовать теги в HTML правильно и эффективно! Следование этим принципам поможет создавать качественные и удобочитаемые веб-страницы.
Раздел 1: Основные принципы работы с тегами

Основные принципы работы с тегами в HTML:
1. Знать основные теги:
HTML содержит множество предопределенных тегов, таких как <p> для параграфов, <h1> для заголовков первого уровня, и <a> для ссылок. Зная основные теги, можно создавать различные элементы страницы.
2. Верно использовать теги:
Каждый тег имеет свое предназначение, и его необходимо использовать соответствующим образом. Например, тег <img> используется для отображения изображений, а тег <table> - для создания таблиц. Неверное использование тегов может привести к неправильному отображению страницы.
3. Учитывать вложенность тегов:
HTML позволяет вкладывать теги друг в друга. Но важно помнить о правильной вложенности, чтобы элементы были логически связаны и отображались правильно. Например, тег <strong> может быть вложен внутрь тега <p> для выделения текста жирным шрифтом.
4. Использовать атрибуты:
Атрибуты позволяют добавлять дополнительные свойства к тегам. Например, атрибут href используется в теге <a> для указания ссылки. Умение использовать атрибуты поможет создавать более интерактивные и функциональные веб-страницы.
5. Проверять совместимость:
Разные браузеры могут по-разному интерпретировать HTML-теги и их свойства. Важно проверять совместимость веб-страницы в различных браузерах, чтобы убедиться, что она отображается корректно для всех пользователей.
Раздел 2: Значение тегов для SEO

Оптимизация для поисковых систем (SEO) играет важную роль в привлечении трафика на сайт. В этом разделе мы рассмотрим, как использование определенных тегов может повлиять на SEO.
Теги заголовков, такие как <h1>, <h2>, <h3> и так далее, помогают поисковым системам понять, о чем идет речь на странице. Размещение ключевых слов внутри заголовков может улучшить ранжирование страницы по этим словам. Кроме того, использование иерархической структуры с помощью тегов заголовков помогает поисковым системам понять структуру контента.
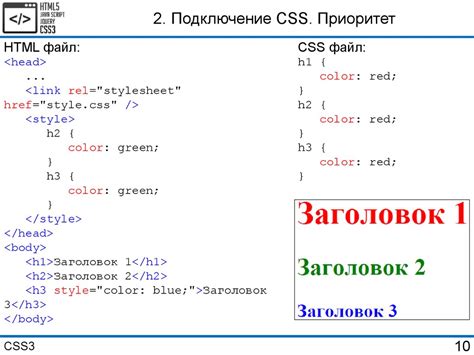
Теги <title> и <meta> также имеют важное значение для SEO. Тег <title> определяет заголовок веб-страницы, который отображается в результатах поиска. Он должен быть информативным и содержать ключевые слова. Тег <meta> размещается внутри тега <head> и содержит мета-информацию о странице. Некоторые поисковые системы могут использовать содержимое тега <meta> для отображения краткого описания страницы в результатах поиска.
Теги <img> и <a> могут также быть полезны для SEO. Использование атрибута alt внутри тега <img> позволяет описать изображение, что помогает поисковым системам понять его содержание. Тег <a> используется для создания ссылок на другие страницы или документы. Использование ключевых слов в тексте ссылки может быть полезным для ранжирования в поисковых системах.
Важно отметить, что теги не являются единственными факторами, влияющими на SEO. Другие факторы, такие как качество контента, пользовательский опыт и скорость загрузки страницы, также играют роль. Однако использование соответствующих тегов может значительно улучшить видимость и ранжирование вашего сайта в поисковых системах.
Раздел 3: Как правильно выбирать теги для разметки страницы?

1. Определите структуру страницы: перед тем, как выбирать конкретные теги, определите логическую структуру вашей страницы. Определите заголовок страницы с помощью тега <h1> и далее расставьте подзаголовки с использованием тегов <h2>, <h3> и так далее. Разделите основные части страницы, такие как хедер, навигация, контент и футер, с помощью контейнерных тегов, таких как <header>, <nav>, <main> и <footer>.
2. Используйте семантические теги: стандарт HTML предлагает богатый выбор семантических тегов, которые описывают структуру и значение контента. Используйте их, чтобы повысить читабельность и понимание вашего кода. Например, если на вашей странице есть список элементов, используйте тег <ul> или <ol> для создания списка. А если у вас есть цитата или важное высказывание, используйте тег <q> или <blockquote>.
3. Не злоупотребляйте тегами: не используйте теги только для того, чтобы визуально изменить стиль или расположение элементов. Например, избегайте использования тега <b> для выделения жирным текста, вместо этого используйте тег <strong>. Теги должны использоваться для обозначения смысла и структуры, а не для стилизации.
4. Используйте атрибуты тегов: многие теги имеют атрибуты, которые позволяют дополнительно указать характеристики элементов. Например, тег <a> имеет атрибут href, который задает ссылку, а тег <img> имеет атрибуты src и alt, которые определяют путь к изображению и его альтернативный текст.
5. Пользуйтесь информацией из официальной документации: при выборе тегов всегда полезно обратиться к официальной документации HTML. В ней содержится подробная информация о каждом теге, его допустимых атрибутах и спецификации использования.
Правильный выбор тегов при разметке страницы позволяет создавать логичную и понятную структуру, что облегчает поддержку и развитие вашего веб-проекта.
Раздел 4: Использование разных типов тегов в HTML

Одним из наиболее часто используемых типов тегов являются параграфы. Тег <p> используется для обозначения отдельного абзаца текста. Он может содержать любой текст или другие элементы HTML.
Для создания списков в HTML можно использовать теги <ul>, <ol> и <li>. Тег <ul> создает маркированный список, где каждый элемент списка обозначается символом маркера. Тег <ol> создает нумерованный список, где каждый элемент списка обозначается цифрой или буквой. Тег <li> используется для определения каждого элемента списка.
Пример использования тегов списка:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Теги списков очень полезны при создании структурированного контента, такого как меню, инструкции или перечень товаров на веб-странице.
Кроме того, HTML предоставляет и другие типы тегов, такие как <strong>, <em>, <h1> - <h6>, <div> и многие другие. Каждый из них имеет свои особенности и может использоваться для разных целей.
Важно знать, как и когда применять разные типы тегов, чтобы создавать правильную структуру документа и обеспечивать оптимальную доступность и SEO-оптимизацию.
Раздел 5: Как работают теги с контентом и форматированием текста?

В HTML существует множество тегов, которые позволяют осуществлять форматирование текста и добавлять различные элементы контента на веб-страницу. В этом разделе мы рассмотрим некоторые из них и узнаем, как они работают.
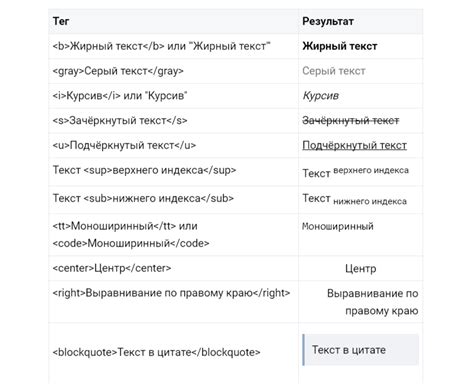
Один из самых базовых тегов для форматирования текста - тег strong. Он позволяет выделить текст жирным шрифтом. Для этого достаточно заключить нужный текст внутри тега strong. Например, этот текст будет выделен.
Еще один полезный тег для форматирования текста - тег em. Он позволяет выделить текст курсивом. Применить это форматирование можно, заключив нужный текст внутри тега em. Например, этот текст будет выделен.
Тег u используется для добавления подчеркивания к тексту. Чтобы применить подчеркивание, необходимо заключить нужный текст внутри тега u. Например, этот текст будет подчеркнут.
Для создания заголовков можно использовать теги
-. Они обозначают уровень заголовка, где - самый большой, а - самый маленький. Пример использования тега:Заголовок третьего уровня
- самый большой, а - самый маленький. Пример использования тега:Заголовок третьего уровня
:Заголовок третьего уровня
Тег
| Имя | Возраст |
|---|---|
| Иван | 25 |
| Анна | 32 |
Теги, описанные выше, являются лишь небольшой частью возможностей, которые предлагает HTML для форматирования и добавления контента на веб-страницу. С помощью этих тегов и комбинирования их друг с другом, можно создавать красивые и информативные страницы.
Раздел 6: Примеры использования тегов в HTML

HTML предоставляет множество тегов для создания веб-страниц с разнообразным контентом. Ниже приведены примеры некоторых часто используемых тегов и их назначение:
- <p>: используется для создания абзацев текста.
- <a>: создает ссылки на другие веб-страницы или ресурсы.
- <img>: вставляет изображение на страницу.
- <ul>: создает неупорядоченный список элементов.
- <ol>: создает упорядоченный список элементов.
- <li>: задает отдельные пункты в списке.
- <h1> - <h6>: определяют заголовки различного уровня.
- <table>: создает таблицу на странице.
- <form>: используется для создания форм для пользовательского ввода.
- <input>: создает поле для ввода данных пользователем.
Это лишь некоторые примеры наиболее распространенных тегов в HTML. Их комбинирование и использование в сочетании с другими атрибутами позволяет создавать разнообразные веб-страницы с интерактивным контентом и множеством возможностей.



