В современном мире мобильные устройства стали неотъемлемой частью нашей повседневной жизни. Они помогают нам оставаться на связи, получать информацию, развлекаться, а также выполнять множество других задач. Однако, не всегда очевидно, какой тип устройства у нас перед глазами. При этом знание типа устройства может быть крайне полезным - оно поможет адаптировать контент и оптимизировать его под конкретное устройство.
Существуют различные способы определения типа устройства, включая программные и аппаратные методы. Один из наиболее распространенных способов - использование User-Agent строки. User-Agent это текстовая строка, которая отправляется веб-серверу каждым браузером или клиентским приложением и содержит информацию о самом устройстве и его операционной системе.
Для определения типа устройства можно использовать JavaScript или серверный скрипт. В JavaScript, можно получить User-Agent строку из объекта navigator.userAgent. Затем, используя регулярные выражения или другие методы обработки строк, можно выделить нужную информацию, такую как операционная система или тип устройства.
Используя информацию о типе устройства, можно использовать CSS и адаптивный дизайн для оптимизации отображения контента. Например, для мобильных устройств можно применить медиазапросы и изменить стили, чтобы контент был более удобочитаемым и легким в использовании.
Определение типа устройства - зачем?

С появлением разнообразия устройств и их различных характеристик, включая разрешение экрана, размеры и возможности ввода, разработчики веб-сайтов и приложений столкнулись с необходимостью создавать адаптивные интерфейсы, которые корректно отображаются на разных устройствах.
Определение типа устройства позволяет автоматически адаптировать контент, стили и взаимодействие с пользователем в зависимости от устройства, с которого идет доступ к веб-сайту или приложению.
Например, для мобильных устройств можно отображать элементы интерфейса в виде списков или выпадающих меню, чтобы сохранить простоту навигации на устройствах с небольшим экраном.
Определение типа устройства также позволяет определить, какие функции и возможности доступны на данном устройстве. Например, на сенсорных устройствах можно включить возможность свайпа или мультитач-жестов для более удобного взаимодействия с интерфейсом.
В итоге, определение типа устройства позволяет создавать более удобные и функциональные веб-сайты и приложения, которые лучше соответствуют потребностям пользователя и повышают эффективность взаимодействия с контентом или сервисами.
Почему важно знать тип устройства

Определение типа устройства имеет огромное значение в современном мире информационных технологий. Ведь с каждым днем количество устройств, с помощью которых пользователи могут получить доступ к веб-ресурсам, растет со внушительной скоростью.
Зная тип устройства, разработчики веб-сайтов и приложений могут адаптировать свои продукты для оптимального отображения и использования на каждом устройстве. Это позволяет улучшить пользовательский опыт, сделать продукт более доступным и удобным для использования, а также повысить его эффективность.
Например, при разработке мобильной версии сайта можно учесть ограничения экрана и вывести только самую необходимую информацию. А при создании игры для планшета можно использовать возможности сенсорного экрана для интерактивности и управления.
Знание типа устройства также позволяет оптимизировать нагрузку на сервер и уменьшить время загрузки контента. Если, например, веб-сайт определяет, что пользователь обращается к нему с мобильного устройства, то можно предложить упрощенную версию сайта с меньшими объемами данных для более быстрой загрузки.
Таким образом, знание типа устройства является важным элементом веб-разработки и помогает создавать удобные, функциональные и адаптированные под каждое устройство продукты.
Различные методы определения

1. User-Agent строка: Каждый браузер и устройство генерируют User-Agent строку, которая содержит информацию о типе устройства, операционной системе и браузере. С помощью User-Agent строки можно определить тип устройства, но этот метод может быть ненадежным, так как некоторые пользователи могут изменить или скрыть свою User-Agent строку.
2. Отправка запроса на специальный сервер: Одним из методов определения типа устройства является отправка запроса на специальный сервер, который проверяет различные характеристики устройства, такие как разрешение экрана, поддержка технологий и другие факторы.
3. Медиазапросы: Медиазапросы - это специальные правила CSS, которые позволяют определить тип устройства на основе его характеристик. Например, с помощью медиазапросов можно изменить стиль отображения в зависимости от разрешения экрана устройства.
4. JavaScript: С помощью JavaScript можно проверить различные свойства объекта window, такие как ширина и высота экрана, тип устройства и операционную систему. Однако этот метод также может быть ненадежным, так как пользователи могут отключить выполнение JavaScript.
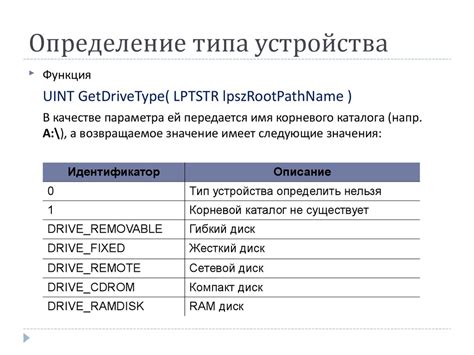
5. Использование API: Некоторые платформы предоставляют API, которые позволяют определить тип устройства. Например, Android API позволяет определить тип устройства, чтобы правильно настроить отображение приложения.
6. Анализ заголовков и данных запроса: При анализе заголовков и данных запроса можно определить тип устройства. Например, значения заголовка Accept-Language часто указывают на язык и страну, а значения заголовка Accept-Encoding могут указывать на поддержку сжатия данных.
7. Проверка размера экрана: С помощью JavaScript или CSS можно проверить размер экрана устройства и на основе этой информации определить тип устройства.
8. Анализ отправителя запроса: В некоторых случаях можно определить тип устройства на основе сетевого IP-адреса или других данных об отправителе запроса.
В зависимости от конкретной задачи и требований можно выбрать подходящий метод для определения типа устройства. Часто комбинация нескольких методов может дать наиболее точный результат.
Применение определения типа устройства

Определение типа устройства может быть полезным во многих сферах, особенно в веб-разработке. Зная, с какого устройства пользователь обращается к сайту, можно создавать более адаптивный и удобный интерфейс.
Например, если пользователь заходит на сайт с мобильного устройства, то интерфейс можно оптимизировать для маленького экрана и использовать мобильные элементы управления. Если пользователь заходит с планшета, то можно предложить ему комбинированный интерфейс, а если с настольного компьютера, то полноценный интерфейс с большими элементами и дополнительными возможностями.
Можно также определять поддержку различных технологий и функций устройства. Например, если браузер у пользователя не поддерживает HTML5, то можно использовать более старые методы и технологии для отображения контента. Или, если устройство поддерживает геолокацию, то можно представлять пользователю контент, связанный с его местоположением.
Использование определения типа устройства позволяет сделать веб-сайт более удобным и функциональным для пользователей всех устройств, улучшая их впечатление и повышая уровень удовлетворенности.