Таблицы - это удобный и эффективный способ представления информации, который помогает нам организовать и структурировать данные. При создании таблицы в веб-дизайне, курсор превращается в настоящий инструмент, который позволяет нам управлять содержимым ячеек и всей структурой таблицы.
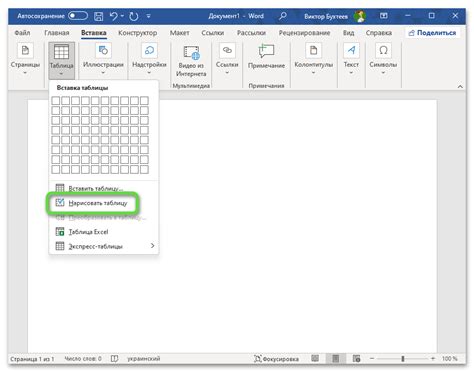
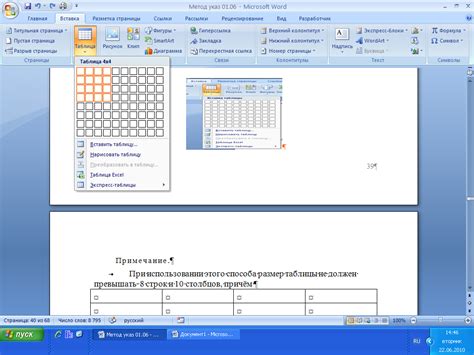
Рисование таблицы - это процесс, который требует внимания к деталям и точности. Начиная с первой ячейки таблицы, мы можем указать количество строк и столбцов, а также задать особенности каждой ячейки, такие как выравнивание содержимого, ширина и высота. При этом, курсор, превращается в инструмент, который помогает нам выбрать нужные параметры для каждой ячейки и сделать таблицу более понятной и удобной для использования.
Создание таблицы с помощью курсора - это также возможность добавить дополнительные элементы, такие как заголовки и подзаголовки, которые помогут организовать содержимое таблицы и выделить его отдельно. Как инструмент для структурирования данных, таблицы могут служить отличным инструментом для отображения и сравнения информации, а курсор, превращаясь в инструмент при рисовании таблицы, делает этот процесс еще более удобным и эффективным.
Инструмент создания структурированных данных

При рисовании таблицы, курсор превращается в инструмент для создания структурированных данных. Таблица представляет собой удобный способ организации информации и представления ее в виде ячеек и строк. Каждая ячейка может содержать различные типы данных, такие как текст, числа, ссылки или изображения.
Используя таблицу, можно легко сравнивать и анализировать данные, особенно когда они представлены в упорядоченном виде. Каждая строка таблицы может соответствовать отдельному элементу данных, а каждый столбец - отдельному атрибуту или характеристике элемента.
Кроме того, таблицы позволяют добавлять стили и форматирование для лучшего визуального представления данных. Возможности создания структурированных данных с помощью таблицы предоставляют широкий спектр возможностей для различных сфер деятельности, таких как бизнес, научные исследования, образование и другие.
В итоге, использование инструментов для создания структурированных данных, таких как таблицы, позволяет упорядочить и организовать информацию, делая ее более понятной и удобной в использовании.
Прагматичный выбор для рисования таблицы

При рисовании таблицы, веб-разработчики часто сталкиваются с вопросом о выборе инструмента для создания структурированных данных. В такой ситуации, использование курсора как инструмента представляется наиболее прагматичным решением.
Когда курсор превращается в инструмент для рисования таблицы, разработчику предоставляется возможность легко создать и редактировать структурированные данные. Подобный подход позволяет создавать таблицы без необходимости дополнительного кодирования или использования сложных программ.
Рисование таблицы с помощью курсора также обладает преимуществами в отношении гибкости и масштабируемости. Возможность мгновенно создавать или изменять ячейки таблицы позволяет легко адаптировать таблицу под требуемые нужды и вносить изменения в реальном времени.
В итоге, использование курсора в качестве инструмента для рисования таблицы является прагматичным решением, которое позволяет разработчикам эффективно работать с данными и сэкономить время на написании дополнительного кода.
Отображение информации с помощью курсора

При рисовании таблицы курсор превращается в инструмент для создания структурированных данных. Используя его, можно легко и удобно отображать информацию в виде таблицы.
Тег <table> является основным элементом для создания таблиц в HTML. Он позволяет создавать ячейки таблицы и задавать им определенные свойства.
Курсор, превращаясь в инструмент для создания структурированных данных, позволяет вносить информацию в ячейки таблицы. Нажимая на ячейку таблицы, пользователь может вводить текст или размещать изображения в этой ячейке. Таким образом, курсор служит средством для визуализации информации и упрощения ее представления.
Отображение информации с помощью курсора в таблице позволяет организовать данные таким образом, чтобы они были легко читаемы и удобно представлены. Это особенно полезно при работе с большим объемом данных или при необходимости систематизации информации по определенным критериям.
Эффективность и точность в работе

Рисование таблицы с использованием курсора как инструмента для создания структурированных данных обеспечивает эффективность и точность работы.
С помощью курсора можно легко и быстро создать таблицу с нужным количеством строк и столбцов, что упрощает процесс организации и представления данных. Каждая ячейка таблицы может быть заполнена нужными значениями, что позволяет удобно структурировать информацию.
Кроме того, использование курсора позволяет легко вносить изменения в созданную таблицу. Если необходимо добавить или удалить строки или столбцы, можно просто переместить курсор и выполнить соответствующие действия. Это значительно повышает эффективность работы и экономит время.
Кроме того, работа с курсором обеспечивает точность в создании таблицы. Каждая ячейка таблицы будет выровнена и заполнена по заданным параметрам, что позволяет представить информацию более четко и понятно. Благодаря этому, пользователи смогут быстро и легко обработать и проанализировать данные, представленные в таблице.
Таким образом, использование курсора в процессе рисования таблицы позволяет достичь высокой эффективности и точности работы, обеспечивая удобство и понятность представления структурированных данных.
Удобство использования при создании таблицы

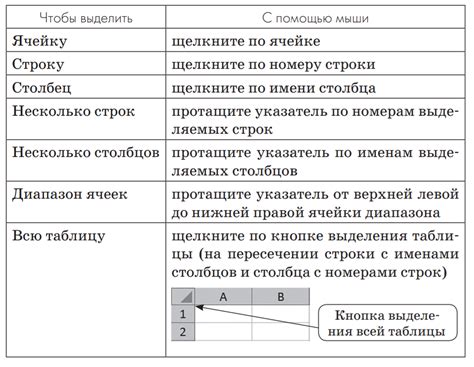
Курсор, превращающийся в инструмент, облегчает выбор нужного количества строк и столбцов для таблицы. Создавая новые ячейки, пользователь может легко вводить данные внутрь каждой ячейки, задавать им форматирование и стилизацию.
С помощью функций редактирования таблицы, таких как объединение ячеек и изменение их размеров, создание структурированных данных становится понятным и простым. При необходимости, пользователь может быстро изменить структуру таблицы и вносить изменения в данные.
Также, таблицы в HTML-формате имеют широкий спектр возможностей для стилизации: задание цвета фона, ширины границ, размеров ячеек и т.д. Благодаря этим возможностям, пользователь может легко адаптировать таблицу под свои нужды и представления.
В целом, использование таблиц для создания структурированных данных предоставляет пользователям удобство и простоту в работе. Курсор, превращающийся в инструмент, делает процесс создания таблицы интуитивно понятным и позволяет быстро и эффективно организовать данные. Таким образом, таблицы в HTML-формате являются мощным инструментом для работы с данными в удобном и структурированном виде.
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Данные 1 | Данные 2 | Данные 3 |
| Данные 4 | Данные 5 | Данные 6 |
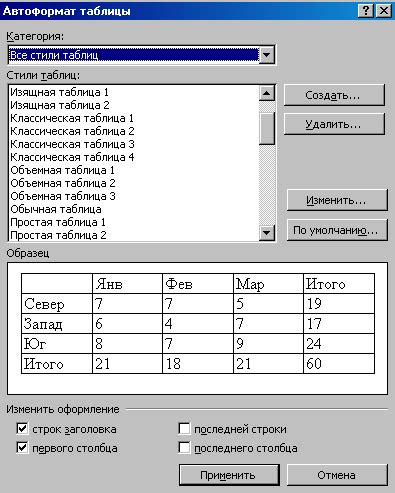
Создание аккуратного и профессионального внешнего вида таблицы

Для создания аккуратного внешнего вида таблицы можно использовать следующие приемы:
- Определить стиль рамок таблицы. Выберите соответствующий тип рамок, чтобы таблица выглядела эстетично и подходила к оформлению страницы.
- Задать выравнивание содержимого ячеек. Выравнивание содержимого по центру, влево или вправо помогает создать читабельность таблицы и улучшает ее внешний вид.
- Установить отступы между ячейками. Размер отступов помогает создать правильное расположение элементов в таблице и делает ее более читабельной.
- Выбрать подходящий шрифт и цвет текста. Хорошо подобранный шрифт и цвет текста позволяют создать гармоничное сочетание с остальными элементами страницы.
- Использовать вспомогательные элементы стилей, такие как тени, градиенты или заливки, чтобы добавить элементы дизайна и придать таблице более профессиональный вид.
Внимательно продуманный внешний вид таблицы позволит создать эстетичное и понятное представление данных, что в свою очередь способствует улучшению визуального опыта пользователей.
Быстрое форматирование и редактирование

Когда рисуете таблицу в HTML, вам доступен широкий выбор инструментов для форматирования и редактирования данных. Это позволяет легко создавать понятные и читаемые таблицы.
С помощью тегов <th> и <td> вы можете определить заголовки столбцов и ячейки таблицы соответственно. Также вы можете применять стили к заголовкам и ячейкам с помощью атрибута style. Например, вы можете изменить цвет фона ячеек или выделисть заголовки жирным шрифтом.
Кроме того, вы можете использовать теги <caption>, <thead>, <tbody> и <tfoot> для добавления подписи к таблице, разделения на заголовок, тело и подвал таблицы соответственно. Это дает структурированность вашей таблице и облегчает редактирование и форматирование данных.
Для быстрого редактирования таблицы вы можете использовать клавиши "Tab" и "Enter", чтобы перемещаться между ячейками и редактировать их содержимое прямо в таблице. Также вы можете использовать команды "Ctrl+C" и "Ctrl+V", чтобы копировать и вставлять данные между ячейками или таблицами.
Когда вы закончите редактирование и форматирование таблицы, вы можете убедиться, что все выглядит правильно, открыв страницу в веб-браузере и проверив таблицу. Если вы заметите ошибку или хотите внести изменения, вы можете легко вернуться к редактированию и исправить проблему.
Простота хранения и обработки данных в таблице

При рисовании таблицы в HTML курсор превращается в инструмент для создания структурированных данных. Таблица предоставляет простой и удобный способ хранить и обрабатывать информацию, представляя ее в виде строк и столбцов.
Структура таблицы позволяет легко организовывать данные и обращаться к ним. Каждая ячейка таблицы может содержать текст, изображение или ссылку, что открывает широкие возможности для организации информации различных типов.
Одной из главных преимуществ таблицы является возможность сортировки и фильтрации данных. Это позволяет легко находить нужную информацию или проводить анализ данных в таблице.
Кроме того, таблица позволяет устанавливать связи между данными, создавая ссылки на другие страницы или ячейки таблицы. Это делает таблицу мощным инструментом для структурирования и организации данных.
В целом, таблицы являются простым и эффективным способом хранения и обработки данных. Благодаря своей структурированности и разнообразию возможностей, таблица остается незаменимым инструментом в веб-разработке.



