Разработка и оптимизация сниппетов являются важным элементом поисковой оптимизации. Ведь именно по результатам сниппетов пользователь решает, стоит ли кликать на вашу страницу или нет. Однако, порой может возникнуть ситуация, когда указана некорректная кнопка в сниппете, что может оттолкнуть потенциальных посетителей.
Проблема с указанием некорректной кнопки в сниппете может возникнуть из-за различных причин. Возможно, была допущена ошибка при разработке или оптимизации сниппета, либо информация о кнопке устарела, изменилась или была введена некорректно. Несмотря на причину, важно оперативно исправить данную ошибку, чтобы не потерять потенциальный трафик и клиентов.
Если вы обнаружили некорректную кнопку в сниппете, первым шагом к решению проблемы будет анализ. Убедитесь, что информация о кнопке находится в соответствии с содержимым страницы и релевантна поисковому запросу пользователя. Важно, чтобы информация была корректной, понятной и привлекала внимание. Если это не так, вам потребуется внести изменения в сниппет, чтобы исправить ошибку.
Как исправить ошибку с некорректной кнопкой для сниппета

Одной из ключевых составляющих сниппета является кнопка, которая обычно используется для того, чтобы пользователь мог выполнить определенное действие, связанное с предоставленной информацией. Отображение некорректной кнопки может привести к неправильной интерпретации действия, которое ожидалось от пользователя, или даже к полной неработоспособности сниппета.
Чтобы исправить ошибку с некорректной кнопкой для сниппета, следует выполнить несколько шагов:
1. Проверить код: убедитесь, что код кнопки верно написан и соответствует ожидаемому формату кнопки (например, кнопка должна быть создана с использованием тега <button> или <input> с атрибутом type="button").
2. Проверить привязку событий: убедитесь, что кнопка правильно связана с соответствующими событиями или функциями JavaScript. Проверьте, что вызов функции или обработчика события происходит при нажатии на кнопку.
3. Проверить стили кнопки: убедитесь, что кнопка имеет необходимые стили для отображения, такие как фон, цвет текста, размер и форма. Правильные стили сниппета могут помочь пользователю лучше воспринять информацию и выполнить действие.
4. Проверить совместимость: убедитесь, что код кнопки и связанные события или функции поддерживаются на различных устройствах и браузерах. Используйте совместимые технологии и методы разработки, чтобы гарантировать работоспособность сниппета на разных платформах.
5. Тестирование: проверьте исправленный сниппет на различных устройствах и в разных браузерах, чтобы убедиться, что кнопка работает корректно и отображается правильно. Тщательное тестирование поможет выявить дополнительные ошибки и улучшить пользовательский опыт.
Исправление ошибки с некорректной кнопкой для сниппета может требовать некоторого времени и усилий, но это важный шаг для обеспечения правильной работы сниппета и улучшения пользовательского опыта. Уделите достаточно внимания каждому шагу и при необходимости обратитесь за дополнительной помощью к разработчику или специалисту по веб-дизайну.
Ошибка возникает из-за некорректно указанной кнопки

Одним из распространенных причин ошибки сниппета может быть некорректная или неправильно указанная кнопка. Это может привести к тому, что пользователь не сможет взаимодействовать с контентом или выполнить нужное действие.
Для исправления этой ошибки, необходимо убедиться, что указанная кнопка имеет правильные атрибуты и свойства. Важно указать верный идентификатор или класс кнопки, чтобы она корректно функционировала. Также нужно проверить, что у кнопки есть обработчик события, который выполняет нужное действие.
При разработке сниппета, рекомендуется следовать стандартам и рекомендациям разработчиков с целью обеспечить правильное отображение и функционирование кнопки. Если возникла ошибка с указанием кнопки в сниппете, полезно пройти отладку кода и проверить, что все атрибуты и свойства кнопки указаны корректно.
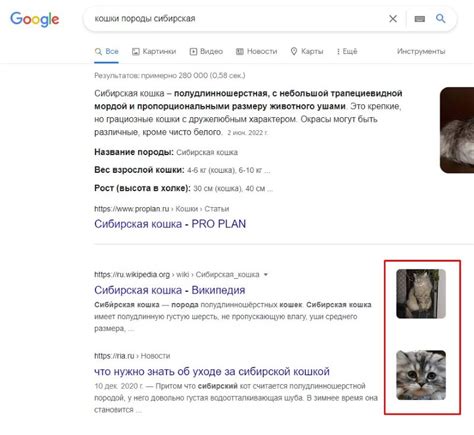
Какая информация должна быть отображена в сниппете

Основной элемент сниппета - это заголовок страницы, который является кликабельной ссылкой и отображает основную тему или название страницы. Он должен быть информативным и привлекательным для пользователя.
Далее следует URL страницы, который отображает адрес сайта и его структуру. URL должен быть понятным и содержать ключевые слова, связанные с темой страницы.
Наконец, описание страницы дает пользователю представление о ее содержании. Оно должно быть кратким, информативным и содержать ключевые слова, чтобы привлечь внимание пользователя и показать, что страница содержит именно то, что он ищет.
Для лучшего отображения сниппета в поисковой выдаче стоит использовать структурированные данные и специальные мета-теги, которые позволяют указать явно, какую информацию нужно использовать в сниппете.
| Элемент сниппета | Требования |
|---|---|
| Заголовок |
|
| URL |
|
| Описание |
|
Зачем нужна выделенная кнопка для сниппета

Выделенная кнопка для сниппета играет важную роль в улучшении пользовательского опыта и увеличении конверсии. Она позволяет привлечь внимание пользователей к конкретному действию, которое отображается в сниппете, и побуждает их к его выполнению.
Основная функция выделенной кнопки состоит в том, чтобы сделать действие, предложенное в сниппете, максимально заметным для посетителя сайта. Это помогает сориентировать пользователя, что от него ожидают на данной странице и какие действия нужно совершить.
Кроме того, выделенная кнопка обычно стилизуется таким образом, чтобы отличаться от остального текста или других элементов страницы. Это помогает повысить его контрастность и видимость, особенно на мобильных устройствах.
Более заметная кнопка также способствует усилению эмоциональной реакции пользователя, что влияет на принятие им решения о выполнении действия, указанного в сниппете.
Важно, чтобы выделенная кнопка соответствовала содержанию сниппета и его целевому действию. Она должна быть информативной и ясно передавать, что произойдет после нажатия на нее. Это позволяет повысить доверие пользователя и снизить вероятность отказа от выполнения целевого действия.
В целом, использование выделенной кнопки для сниппета положительно влияет на его эффективность и помогает увеличить конверсию. Она привлекает внимание пользователей, усиливает эмоциональную реакцию и облегчает принятие решения о выполнении целевого действия.
Какие проблемы могут возникнуть из-за некорректной кнопки

Некорректная кнопка в сниппете может создать ряд проблем, как для пользователей, так и для владельцев сайта:
1. Пользователи могут испытывать трудности с выполнением нужного действия. Если кнопка некорректно отображается или ее функциональность неочевидна, пользователи могут быть запутаны и не понимать, как ее использовать. Это может привести к снижению удобства пользования и увеличению отказов от выполнения желаемых действий.
2. Некорректная кнопка может вызвать путаницу и недоверие у пользователей. Если кнопка некорректно оформлена или не соответствует ожиданиям пользователей, они могут считать, что сайт является ненадежным или непрофессиональным. Это может негативно сказаться на восприятии бренда и привести к потере доверия со стороны пользователей.
3. Некорректная кнопка может привести к потере потенциальных клиентов или продаж. Если кнопка некорректно работает или не ведет к нужному действию (например, не переходит на нужную страницу или не отправляет форму), пользователи могут уйти с сайта и искать иные варианты. Это может привести к потере потенциального дохода и ухудшению бизнес-показателей.
4. Некорректная кнопка может повлиять на репутацию сайта в поисковых системах. Если кнопка некорректно оформлена или имеет недопустимые атрибуты (например, неправильно указана цель или заголовок), это может негативно сказаться на рейтинге сайта в поисковых системах. Некорректные кнопки могут повлечь за собой снижение позиций сайта в выдаче, что может уменьшить его видимость и трафик.
5. Некорректная кнопка может повлиять на конверсию сайта. Если кнопка некорректно отображается или не выделяется на фоне остальных элементов страницы, это может ухудшить конверсию сайта. Пользователи могут не замечать кнопку или не считать ее активной, что может снизить количество желаемых действий и увеличить отказы от сайта.
Как исправить ошибку с некорректно указанной кнопкой в сниппете

Ошибки с некорректно указанной кнопкой в сниппете могут возникать по разным причинам, но в большинстве случаев они связаны с неправильным указанием атрибутов кнопки или ошибками в HTML-коде.
Чтобы исправить такую ошибку, необходимо принять следующие шаги:
- Проверьте атрибуты кнопки: убедитесь, что у кнопки указаны все необходимые атрибуты, такие как type, name, value и другие. Укажите правильные значения для этих атрибутов в соответствии с требованиями вашего проекта.
- Проверьте синтаксис HTML-кода: нередко ошибки происходят из-за неправильного написания кода. Внимательно проверьте закрытие тегов, правильное использование кавычек и другие синтаксические ошибки.
- Проверьте стили кнопки: убедитесь, что стили для кнопки корректно применяются. Проверьте правильность указания классов или идентификаторов, которые используются для стилизации кнопки.
- Проверьте JavaScript: если кнопка имеет взаимодействие с JavaScript, убедитесь, что скрипт корректно подключен и не содержит ошибок, которые могут повлиять на работу кнопки.
После проведения вышеуказанных проверок, сохраните изменения и обновите страницу с сниппетом. Проверьте, исправлена ли ошибка с некорректно указанной кнопкой. Если ошибка все еще остается, рекомендуется обратиться за помощью к разработчику или специалисту по веб-разработке для дальнейшего анализа проблемы.



