Карта ссылок - один из важных инструментов веб-аналитики, который позволяет видеть, какая часть сайта ведет к другим страницам. По сути, это графическое представление связей между страницами, которые посетители используют при переходе с одной страницы на другую.
Если вы работаете над оптимизацией сайта или хотите повысить его эффективность, понимание карты ссылок в метрике поможет вам принимать более обоснованные решения. Но для этого необходимо уметь анализировать цвета и интерпретировать их в контексте вашего сайта.
В метрике имеется несколько цветовых групп, которые указывают на разные типы ссылок. Например, синие ссылки обозначают переходы на внутренние страницы сайта, желтые - внешние ссылки на другие домены, а красные - битые ссылки или ссылки, которые не относятся к сайту.
Интерпретация карты ссылок может быть разной и зависит от целей вашего сайта. Например, если на вашем сайте есть страницы с большим количеством синих ссылок, это может означать, что эти страницы являются ключевыми и наиболее интересными для посетителей. А если внешние ссылки имеют активный цвет, это может указывать на популярность контента и его долю в общем количестве переходов.
События и их значение

В контексте карты ссылок в метрике, каждое событие представляет собой определенное действие пользователя на веб-сайте. События позволяют отследить конкретное взаимодействие пользователя с контентом или функциональностью сайта.
Каждое событие имеет свое значение и помогает понять, как пользователи взаимодействуют с сайтом и какие действия приводят к достижению целей. Значение события зависит от контекста и целей конкретного веб-сайта.
| Событие | Значение |
|---|---|
| Клик по ссылке | Позволяет определить, на какие ссылки пользователи чаще всего нажимают, и оптимизировать сайт для повышения конверсии. |
| Отправка формы | Позволяет отследить, какие формы заполняют пользователи, и улучшить их работу для увеличения числа отправленных форм. |
| Просмотр видео | Позволяет узнать, какие видео привлекают наибольшее внимание пользователей, и оптимизировать контент для улучшения опыта просмотра. |
| Добавление товара в корзину | Позволяет узнать, какие товары наиболее популярны у пользователей и оптимизировать ассортимент и предложения для увеличения продаж. |
| Завершение покупки | Позволяет отследить количество и ценность завершенных покупок, а также выявить причины отказов для улучшения процесса покупки. |
Важно анализировать события в контексте других метрик и целей веб-сайта. Понимание значений событий помогает оптимизировать пользовательский опыт и достигать поставленных целей.
Кросс-доменные переходы и их обозначения

Карта ссылок в метрике дает возможность оценить эффективность переходов между страницами веб-сайта. Кросс-доменные переходы, которые ведут со страницы одного домена на страницу другого домена, имеют свои особенности и обозначения в карте ссылок.
Когда пользователь переходит с одного домена на другой, это отображается в карте ссылок метрики как граница между двумя разными цветами. Один цвет указывает, откуда пользователь пришел, а другой цвет указывает, куда он перешел.
Кросс-доменный переход отображается двумя линиями с разными цветами. Цвет линии, начинающейся в одном домене и заканчивающейся в другом, указывает, откуда пользователь пришел. Цвет линии, начинающейся в другом домене и заканчивающейся в текущем домене, указывает, куда он перешел.
Таким образом, кросс-доменные переходы в карте ссылок помогают понять, какие страницы привлекают пользователей с других доменов и на какие страницы они переходят после этого. Эта информация может быть полезной при оптимизации и анализе трафика на веб-сайте.
Использование якорей и их классификация

Якори создаются с помощью элемента <a> и атрибута href, который указывает на ID элемента, на который должна осуществляться ссылка.
Якори могут быть классифицированы на два основных типа: якори внутри текущего документа и якори внутри других документов.
1. Якори внутри текущего документа
Для создания якоря внутри текущего документа, необходимо задать атрибут href со значением "#", за которым следует ID элемента, на который будет осуществляться ссылка. Например:
- <a href="#section1">Перейти к разделу 1</a>
- <a href="#section2">Перейти к разделу 2</a>
- <a href="#section3">Перейти к разделу 3</a>
В данном примере, при клике на ссылку "Перейти к разделу 1" пользователь будет автоматически перемещен к разделу с ID "section1".
2. Якори внутри других документов
Для создания якорей внутри других документов, необходимо указать полный путь к файлу с якорем в атрибуте href. Например:
- <a href="index.html#section1">Перейти к разделу 1 на главной странице</a>
- <a href="about.html#section2">Перейти к разделу 2 на странице "О нас"</a>
- <a href="contacts.html#section3">Перейти к разделу 3 на странице "Контакты"</a>
В данном примере, при клике на ссылку "Перейти к разделу 1 на главной странице" пользователь будет перенаправлен на главную страницу и автоматически перемещен к разделу с ID "section1".
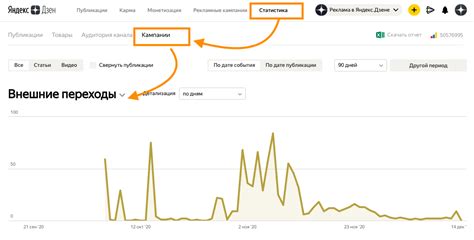
Внешние переходы и их интерпретация

Интерпретация внешних переходов очень важна для понимания того, какие именно сайты привлекают пользователей на вашу страницу. Это позволяет определить эффективность ваших маркетинговых кампаний, партнерских соглашений или других источников трафика.
С другой стороны, красный или оранжевый цвет может указывать на переходы с менее качественных источников, таких как непроверенные веб-сайты или спам-рассылки. Если вы видите много красных или оранжевых линий на карте, это может быть сигналом о необходимости проверить источники внешних переходов и принять меры по фильтрации нежелательного трафика.
Также стоит обратить внимание на переходы с социальных сетей или блогов. Если вы видите зеленые или фиолетовые линии на карте, это может означать, что ваше содержание успешно распространяется в социальных медиа и привлекает пользователей с популярных блогов.
Интерпретация внешних переходов в метрике на карте ссылок может дать вам полезную информацию о том, какие источники трафика наиболее эффективны, а также помочь вам принять меры для увеличения конверсии и улучшения пользовательского опыта на вашем сайте.
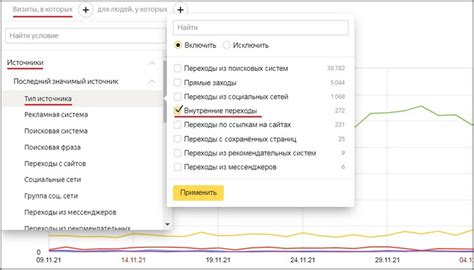
Внутренние переходы и их характеристики

Цвета в метрике используются для обозначения различных характеристик внутренних переходов, которые могут быть полезными для анализа и оптимизации содержимого и структуры сайта.
Наиболее распространенные цвета ссылок в метрике:
Синий цвет обычно используется для обозначения стандартных ссылок, по которым пользователи перемещаются между различными страницами сайта.
Зеленый цвет часто используется для выделения основных ссылок или ссылок, которые предлагают дополнительные материалы или услуги.
Красный цвет может обозначать ссылки на ошибки, например, страницы с ошибкой 404 или недоступные страницы.
Оранжевый цвет может быть использован для ссылок, ведущих на страницы с информацией, которая может быть полезна при решении проблем пользователем.
С помощью метрики можно также определить популярные внутренние переходы, исходя из количества пользователей, прошедших по ссылке. Такая информация может помочь в анализе эффективности размещения ссылок на сайте и оптимизации пути пользователей.
Интерпретация цветов в метрике может варьироваться в зависимости от конкретного сайта и его контекста использования. Поэтому важно анализировать данные на собственном сайте и определить собственную систему интерпретации цветов для внутренних переходов.
Память и чтение с метрикой

Память и чтение с метрикой – это два важных аспекта использования карты ссылок. Память отражает то, как пользователи запоминают информацию на странице, а чтение показывает, насколько легко читается контент.
С помощью карты ссылок можно определить, какие разделы или страницы сайта пользователи запоминают лучше. Если определенный раздел или страница имеют высокий уровень памяти, это указывает на то, что контент является уникальным и привлекательным для посетителей.
Чтение с метрикой позволяет оценить, насколько легко пользователи читают контент на странице. Если страница имеет низкий уровень чтения, это может указывать на то, что текст неструктурирован или сложно воспринимается читателями. В таком случае, стоит обратить внимание на оформление текста, используя заголовки, списки и другие элементы для лучшего восприятия контента.
Карта ссылок в метрике предоставляет полезные данные для улучшения пользовательского опыта и повышения эффективности сайта. Анализируя память и чтение с метрикой, вебмастеры могут определить наиболее привлекательные разделы сайта и улучшить его структуру и контент для удовлетворения потребностей пользователей.



