Ти - это один из самых интересных и загадочных людей, которых вы когда-либо встретите. Они обладают уникальными чертами характера, которые заставляют их выделяться из толпы. Такие люди обычно имеют сильный характер, но в то же время очень чутки и эмоциональны.
Ти являются вдохновением для других своей особой непредсказуемостью и непостижимостью. Они могут быть очень импульсивными и неуловимыми, но при этом они всегда остаются верны себе и своим принципам.
Человек с такими чертами характера возвращается в науку различных отраслей, таких как психология и социология, чтобы попытаться разобраться, что заставляет ти поступать так, как они поступают.
Значение тега <title> в HTML

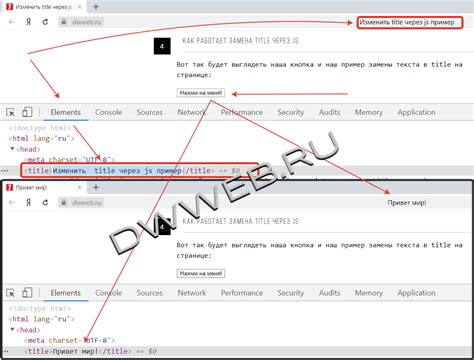
Этот тег должен находиться внутри раздела <head> страницы. Заголовок, указанный в теге <title>, отображается в названии окна браузера или во вкладке, когда открыта данная страница.
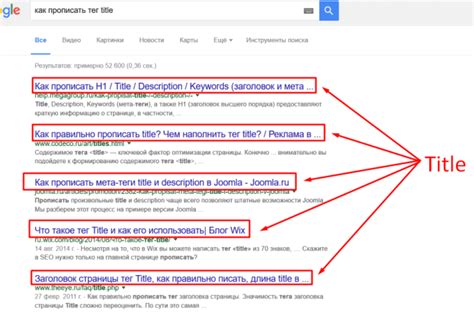
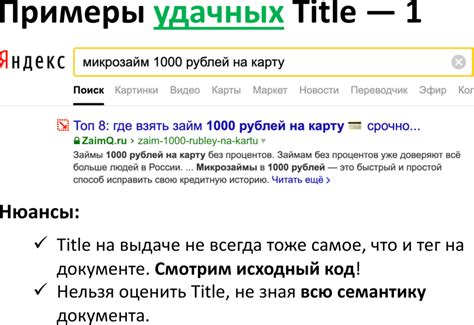
Заголовок страницы в теге <title> также является важным элементом для поисковых систем, поскольку он отображается в результатах поиска. Поэтому рекомендуется использовать содержательное, точное и краткое описание страницы в заголовке.
Тег <title> не может содержать другие HTML-теги, он принимает только текстовое содержимое. Максимальная длина заголовка ограничена 70-80 символами для оптимального отображения в поисковых результатах.
Основная функция тега <title> - предоставить информацию о содержимом страницы пользователям и поисковым системам. Хорошо подобранный заголовок помогает узнать пользователю, на какой странице он находится, а также улучшает позиции в поисковой выдаче.
| Синтаксис: | <title>Текст заголовка</title> |
| Атрибуты: | Отсутствуют |
| Контейнеры: | <head> |
| Родительский элемент: | <head> |
| Поддержка: | Все современные браузеры |
Роль и функции тега <title>

Роль тега <title> несомненно важна для удобства пользователей, так как он позволяет быстро и точно определить содержание страницы. Кроме того, заголовок документа также используется поисковыми системами при индексации веб-страниц, что делает его важным фактором для поисковой оптимизации.
Важно отметить, что текст, указанный в теге <title>, не отображается непосредственно на странице. Он служит только для описания документа и для его краткого описания в поисковых результатах.
При использовании тега <title> следует придерживаться нескольких правил. Во-первых, заголовок страницы должен быть информативным и отражать ее основное содержание. Во-вторых, длина заголовка не должна превышать 65-70 символов, чтобы полностью отобразился на строке заголовка браузера. Кроме того, рекомендуется использовать уникальные заголовки для каждой страницы сайта, чтобы облегчить индексацию поисковыми системами.
| Заголовок: | Роль и функции тега <title> |
| Тег: | <title>Текст заголовка</title> |
| Размещение: | Внутри тега <head> |
| Отображение: | В строке заголовка браузера или на вкладке веб-страницы |
Тег <title> играет важную роль в пользовательском опыте, поисковой оптимизации и описании содержания страницы. Правильное использование этого тега поможет улучшить удобство использования сайта пользователем и его видимость в поисковых системах.
Пример использования тега <title>

Пример использования тега <title>:
<head> <title>Моя первая веб-страница</title> </head>
В данном примере тег <title> задает название веб-страницы "Моя первая веб-страница". Когда пользователь открывает эту страницу, название будет отображаться в окне браузера или во вкладке.
Заголовок, заданный с помощью тега <title>, также используется поисковыми системами при индексации страницы. Поэтому важно использовать информативный и уникальный заголовок, отражающий содержание страницы.



