JavaScript – это мощный и гибкий язык программирования, который широко используется для создания интерактивных веб-сайтов. Включение JavaScript в браузере позволяет добавлять функциональность, улучшать пользовательский интерфейс и взаимодействие с пользователями.
JavaScript включается в браузере с помощью вставки соответствующих скриптов в HTML-код веб-страницы. Есть несколько способов включения JavaScript, но наиболее распространенный из них - использование тега <script>. Этот тег позволяет включать исходный код JavaScript непосредственно в HTML-код страницы или подключать внешние файлы JavaScript.
Если вам нужно включить JavaScript в HTML-коде страницы, вы можете использовать следующий синтаксис:
<script type="text/javascript">
// Ваш исходный код JavaScript
</script>
Если вы хотите подключить внешний файл JavaScript, используйте следующий синтаксис:
<script src="путь_к_файлу.js" type="text/javascript"></script>Включение JavaScript в браузере позволяет создавать динамические веб-страницы, обрабатывать события, отправлять и получать данные с сервера, а также многое другое. Будучи одним из основных языков веб-разработки, знание JavaScript является необходимым для создания современных и интерактивных веб-сайтов.
Что такое JavaScript?

JavaScript является одним из основных компонентов современных веб-страниц и позволяет делать все, что относится к обработке данных, созданию эффектов и управлению взаимодействием пользователя с веб-страницей. Он предоставляет мощные инструменты для создания динамических элементов, таких как слайдеры, всплывающие окна и действия по щелчку кнопки.
JavaScript работает на стороне клиента, то есть выполняется непосредственно в браузере пользователя. Это означает, что код JavaScript загружается и выполняется на компьютере пользователя, а не на сервере. Браузеры включают в себя специальный движок JavaScript, который интерпретирует и выполняет код.
JavaScript имеет множество возможностей и функций, которые делают его мощным инструментом для разработки веб-сайтов и веб-приложений. Он обладает широкой поддержкой и удобным синтаксисом, что делает его доступным и популярным среди разработчиков.
Для того чтобы использовать JavaScript в веб-странице, необходимо добавить специальные теги <script> в разметку HTML. Код JavaScript может быть вставлен непосредственно в тело документа или загружен из внешнего файла.
В целом, JavaScript позволяет делать веб-страницы более динамичными и интерактивными. Он открывает новые возможности для создания пользовательских интерфейсов, обработки данных и выполнения других задач, что делает его неотъемлемой частью разработки веб-сайтов и приложений.
История и назначение языка

JavaScript был создан Бренданом Эйхом в 1995 году внутри компании Netscape Communications. Вначале этот язык назывался "LiveScript", но позже переименован в "JavaScript", чтобы использовать популярность языка Java.
Изначально JavaScript создавался как язык для дополнительного программирования веб-страниц, чтобы сделать их более интерактивными. Он позволял добавлять динамические элементы, такие как всплывающие окна, формы и анимацию на веб-страницы.
JavaScript является интерпретируемым языком, то есть он выполняется непосредственно в браузере пользователя. В отличие от других языков программирования, JavaScript не требует компиляции перед запуском.
Сегодня JavaScript является одним из самых широко используемых языков программирования в веб-разработке. Он используется для создания динамических и интерактивных элементов на веб-страницах, создания игр, разработки мобильных приложений и многое другое.
JavaScript имеет множество библиотек и фреймворков, которые делают его использование еще более удобным и эффективным. Некоторые из наиболее популярных библиотек JavaScript включают jQuery, React и Angular.
| Год | Важное событие |
|---|---|
| 1995 | Рождение JavaScript |
| 1997 | Выпуск стандарта ECMAScript 1 |
| 2009 | Выпуск стандарта ECMAScript 5 |
| 2015 | Выпуск стандарта ECMAScript 6 (ES6) |
| 2020 | Выпуск стандарта ECMAScript 11 (ES11) |
Преимущества JavaScript

Он предоставляет ряд преимуществ, которые делают его незаменимым инструментом для разработки интерактивных и динамичных сайтов:
- Легкость в использовании: JavaScript довольно прост в освоении, особенно для разработчиков, уже знакомых с другими языками программирования, такими как HTML и CSS. Синтаксис JavaScript лаконичен и интуитивно понятен, что упрощает процесс разработки.
- Интерактивность: JavaScript позволяет создавать интерактивные элементы на веб-страницах, такие как кнопки, выпадающие списки, формы ввода и многое другое. Благодаря этому, сайты могут быть более динамичными и предлагать более приятное пользовательское взаимодействие.
- Кросс-платформенность: JavaScript поддерживается всеми современными браузерами и может выполняться на различных операционных системах, включая Windows, macOS и Linux. Это позволяет разработчикам создавать совместимые и доступные веб-приложения для самого широкого круга пользователей.
- Расширяемость: Благодаря широкой выборке библиотек и фреймворков, JavaScript обладает огромной экосистемой плагинов и инструментов, которые упрощают разработку и позволяют реализовывать сложные функциональные возможности с минимальными усилиями.
- Поддержка стандартов: JavaScript активно развивается и поддерживает новые стандарты языка, что обеспечивает совместимость с современными веб-стандартами, такими как HTML5 и CSS3. Это позволяет создавать лучшие веб-решения и использовать новейшие технологии.
- Быстрота выполнения: Благодаря оптимизациям в браузерах, выполнение JavaScript кода довольно быстрое и эффективное. Это позволяет создавать быстрые и отзывчивые веб-приложения, которые обрабатывают данные и реагируют на пользовательские действия моментально.
Это лишь некоторые из множества преимуществ, которые делают JavaScript неотъемлемой частью современной веб-разработки. Он предлагает широкие возможности для создания интерактивных и динамичных веб-сайтов, а также предоставляет разработчикам средства для эффективного создания и поддержки сложной функциональности.
Как включить JavaScript в браузере?

Для работы с JavaScript в браузере необходимо убедиться, что данная функциональность включена. В большинстве случаев JavaScript включен по умолчанию, но иногда пользователь может отключить его в настройках браузера.
Вот несколько шагов, чтобы проверить и включить JavaScript:
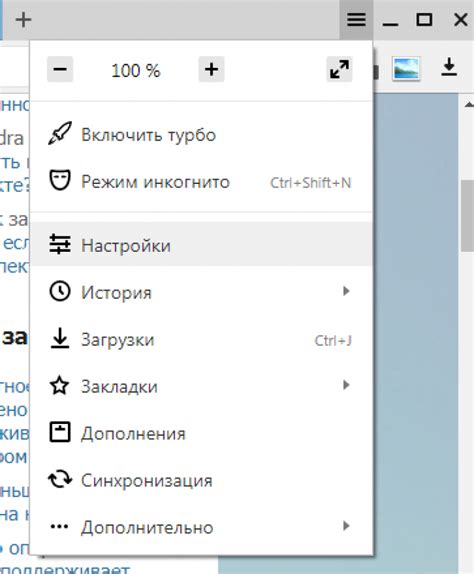
- Откройте настройки браузера, обычно они находятся в верхнем правом углу окна браузера или в меню браузера.
- Найдите раздел «Настройки» или «Параметры».
- В открывшемся окне выберите вкладку «Безопасность» или «Приватность».
- Прокрутите страницу вниз и найдите раздел «Настройки контента» или «Настройки сайта».
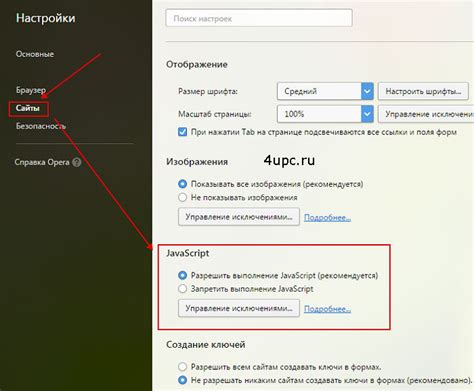
- В разделе «JavaScript» убедитесь, что опция «Разрешить JavaScript» или «Включить JavaScript» активирована.
После того, как вы включите JavaScript, обновите страницу, чтобы изменения вступили в силу.
Включение JavaScript в настройках браузера

Для того, чтобы JavaScript функциональность работала в браузере, необходимо включить ее в настройках. Включение JavaScript обычно достигается следующими шагами:
1. Откройте браузер и найдите главное меню, которое находится обычно в верхнем правом углу окна браузера.
2. В главном меню найдите раздел "Настройки" или "Параметры". Откройте его, чтобы перейти к настройкам браузера.
3. После открытия настроек браузера, найдите вкладку "Безопасность" или "Параметры безопасности". Кликните по ней, чтобы перейти к настройкам безопасности.
4. Внутри вкладки "Безопасность" найдите раздел "JavaScript". Обычно он находится в списке опций или настройки. Откройте этот раздел.
5. Затем найдите переключатель, который позволяет включить или отключить JavaScript. Убедитесь, что переключатель находится в положении "Включено". Если он находится в положении "Отключено", кликните по нему, чтобы включить функциональность.
6. После того, как JavaScript будет включен в настройках браузера, сохраните изменения и закройте окно настроек.
Теперь JavaScript будет работать в вашем браузере, позволяя веб-страницам загружать и исполнять скрипты, создавая интерактивность и динамические элементы.
Помните, что включение JavaScript может повлиять на безопасность вашего браузера, поэтому внимательно выбирайте сайты, с которыми взаимодействуете, и обновляйте ваш браузер и антивирусное программное обеспечение для обеспечения безопасности.
Добавление скриптов на веб-страницу

Существует несколько способов добавления JavaScript-скриптов на веб-страницу:
1. Встроенные скрипты
Наиболее простой способ добавить JavaScript-код на веб-страницу - это использование встроенных скриптов. Для этого необходимо использовать тег <script> и вставить код JavaScript внутри тега. Пример:
<script>
// JavaScript-код
</script> Такой код будет выполняться в момент загрузки страницы и может быть размещен в любом месте внутри тега <body>.
2. Внешние скрипты
Для более удобного использования и поддержки кода рекомендуется использовать внешние скрипты. Внешний скрипт хранится в отдельном файле с расширением .js и подключается к странице при помощи тега <script> с атрибутом src, указывающим путь к файлу скрипта. Пример:
<script src="script.js"></script> Такой способ позволяет использовать один и тот же код на разных страницах, а также упрощает поддержку кода и его повторное использование.
При добавлении скриптов на веб-страницу нужно учитывать, что они могут блокировать отображение страницы, если скрипт занимает много времени на выполнение. Чтобы избежать этой проблемы, рекомендуется поместить тег <script> перед закрывающим тегом </body> или использовать атрибуты async или defer для асинхронной или отложенной загрузки скрипта соответственно.
Теперь, когда вы знаете как добавить JavaScript-скрипты на веб-страницу, вы можете приступить к созданию интерактивных и динамических элементов для вашего сайта.
Проверка включенности JavaScript в браузере

В большинстве современных браузеров JavaScript включен по умолчанию. Однако, на всякий случай, важно уметь проверить его включенность, чтобы обеспечить правильное функционирование веб-страниц.
Существует несколько способов проверить включенность JavaScript в браузере:
- Проверить наличие тега <script> в HTML-коде страницы. Если вы видите тег <script> с атрибутом "src", это означает, что JavaScript на данной странице используется и поддерживается браузером.
Необходимо помнить, что некоторые пользователи могут намеренно отключать JavaScript в своих браузерах, чтобы обеспечить большую безопасность или из-за других причин. В таком случае, веб-разработчикам стоит предусмотреть альтернативные способы отображения контента для таких пользователей.



