В наше время Интернет стал неотъемлемой частью нашей жизни. Мы проводим множество времени онлайн, и поэтому крайне важно, чтобы наши веб-страницы загружались быстро и без задержек. Однако иногда мы сталкиваемся с проблемами медленной загрузки, особенно когда дело касается популярного поискового движка - Яндекса.
Медленная загрузка страниц в Яндексе может быть вызвана разными причинами. Одной из них может быть низкая скорость вашего интернет-соединения. В этом случае вам стоит обратиться к своему провайдеру или проверить настройки вашего роутера. Еще одной причиной может быть слишком большое количество открытых вкладок или выполняющихся процессов на вашем устройстве. В таком случае вам следует закрыть ненужные вкладки и программы, чтобы увеличить доступную пропускную способность для Яндекса.
Но не всегда причина медленной загрузки страниц лежит на стороне пользователя. Виной могут быть и проблемы с самим сервером Яндекса или сетью передачи данных. В этом случае помочь может только ожидание, поскольку вы ничего не можете сделать с сервером или сетью, которые находятся вне вашего контроля. Однако, вы можете попробовать обновить страницу или перезагрузить браузер, иногда это помогает.
Оптимизация загрузки страницы в Яндексе

Если ваша страница в Яндексе загружается медленно, вот несколько полезных советов, чтобы улучшить ее производительность:
- Оптимизируйте размер изображений: убедитесь, что все изображения на странице имеют оптимальный размер и разрешение. Используйте форматы с меньшим размером файла, такие как JPEG, вместо тяжелых форматов, таких как BMP или TIFF.
- Удалите или оптимизируйте ненужный код: проверьте свой HTML-код и удалите все ненужные элементы, такие как комментарии или неиспользуемые CSS-правила. Минифицируйте CSS и JavaScript файлы, чтобы уменьшить их размер и ускорить загрузку страницы.
- Используйте кэширование: настройте правильные заголовки кэширования, чтобы браузеры и прокси-серверы могли сохранять копии вашей страницы и загружать их из кэша вместо повторной загрузки с сервера.
- Оптимизируйте запросы к серверу: объединяйте несколько мелких файлов в один большой, чтобы уменьшить количество запросов к серверу. Это может включать объединение файлов CSS и JavaScript, использование спрайтов для изображений или встраивание базовых стилей и скриптов непосредственно в HTML-код.
- Используйте асинхронную загрузку ресурсов: загрузите только тот контент, который нужен для отображения на видимой части страницы, а остальное загрузите асинхронно или по мере необходимости. Это позволит ускорить начальную загрузку страницы и улучшить ее отзывчивость.
Следуя этим рекомендациям, вы сможете значительно улучшить производительность вашей страницы в Яндексе и обеспечить более быструю загрузку для ваших пользователей.
Проверка скорости интернет-соединения

Скорость интернет-соединения может оказывать влияние на загрузку страниц в Яндексе и других веб-ресурсах. Проверка скорости данного соединения может помочь в выявлении возможных проблем и оптимизации подключения.
Существует несколько сервисов, с помощью которых можно провести проверку скорости интернет-соединения:
1. Speedtest.net – веб-приложение, которое позволяет определить скорость загрузки и выгрузки данных, а также задержку пинга. Просто откройте сайт speedtest.net и нажмите кнопку "Go". Сервис автоматически определит сервер и проведет тестирование.
2. Ookla Speedtest – еще один популярный сервис для проверки интернет-соединения. Зайдите на сайт speedtest.net и нажмите кнопку "Begin Test". В результате тестирования будет предоставлена информация о скорости загрузки и выгрузки данных.
3. Fast.com – сервис, созданный компанией Netflix. Преимуществом данного сервиса является то, что он предоставляет информацию только о скорости загрузки видео. Зайдите на сайт fast.com, и он автоматически начнет проверять скорость загрузки.
После проведения тестирования скорости интернет-соединения можно обратиться к своему интернет-провайдеру для решения возможных проблем. Также необходимо учитывать, что скорость загрузки страниц в Яндексе может зависеть от множества факторов, включая скорость сервера и качество сетевого оборудования.
Оптимизация изображений на странице

Одной из причин медленной загрузки страницы в Яндексе может быть неправильная оптимизация изображений на сайте. Если размеры или форматы изображений не оптимальны, это может существенно замедлять загрузку страницы.
Для оптимизации изображений рекомендуется:
| Шаг | Действие |
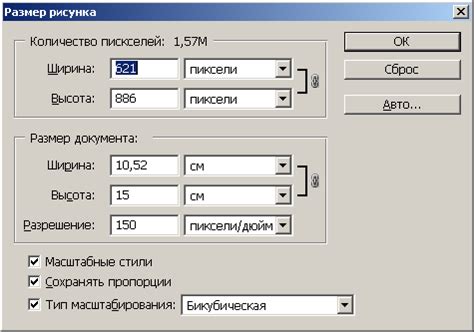
| 1 | Использовать правильные размеры изображений на сайте. Если изображение отображается с размерами, отличными от его фактических размеров, это может замедлить его загрузку. Рекомендуется изменять размеры изображений заранее и загружать на сайт уже оптимизированные картинки. |
| 2 | Выбирать формат изображения с учетом его содержания. Для фотографий рекомендуется использовать формат JPEG, а для иконок и графики - формат PNG. Использование неподходящего формата может привести к ненужному увеличению размера файла и, как следствие, замедлению загрузки. |
| 3 | Сжимать изображения без потери качества. Существуют различные инструменты для сжатия изображений без потери качества, такие как TinyPNG или Compressor.io. Сжатие позволяет уменьшить размер файла изображения и тем самым ускорить загрузку страницы. |
| 4 | Использовать атрибуты "width" и "height" для тега |
Соблюдение этих рекомендаций поможет значительно ускорить загрузку страницы с изображениями в Яндексе и повысить пользовательский опыт.
Уменьшение размера CSS и JavaScript файлов

Существуют различные методы, которые помогут сократить размер этих файлов:
- Минификация кода: удаляйте все лишние пробелы, комментарии и неиспользуемый код из CSS и JavaScript файлов. Это поможет сократить их размер и ускорит загрузку страницы.
- Сжатие файлов: используйте сжатие файлов в формате Gzip или Deflate для уменьшения их размера. Сжатие позволяет передавать файлы по сети в более компактном виде, что значительно сокращает время загрузки.
- Удаление неиспользуемого кода: регулярно проверяйте CSS и JavaScript файлы на наличие неиспользуемого кода. Удаление неактуальной или неиспользуемой части кода поможет сократить размер файлов и повысить производительность страницы.
- Использование CSS спрайтов: объединяйте несколько изображений в одно и используйте CSS спрайты. Это сократит количество запросов к серверу и уменьшит размер загружаемых файлов.
Применение этих методов поможет значительно улучшить скорость загрузки страницы в Яндексе и повысить пользовательский комфорт. Следуйте советам и рекомендациям для оптимизации работы вашего сайта.
Использование кэширования для ускорения загрузки

Для использования кэширования необходимо внести некоторые изменения в код сайта. Во-первых, нужно установить соответствующие заголовки HTTP, которые будут указывать браузеру время хранения данных в кэше. Например, можно установить заголовок "Cache-Control" со значением "public, max-age=3600", что означает, что данные будут кэшироваться на протяжении 1 часа. Также можно использовать заголовок "Expires", который указывает на конкретную дату и время, после которых данные будут считаться недействительными.
Во-вторых, нужно применить методы оптимизации для статических ресурсов, таких как картинки, CSS- и JavaScript-файлы. Например, можно добавить в имена файлов уникальные версии, основанные на их содержимом или дате изменения. Таким образом, если файлы не изменились, браузер будет использовать их из кэша, минуя перезагрузку с сервера.
Также можно использовать специальные инструменты и сервисы для автоматической установки правильных заголовков HTTP и оптимизации статических ресурсов. Например, можно использовать модуль Apache "mod_expires" для установки заголовков или сервисы CDN (Content Delivery Network) для кэширования и доставки статических файлов.
Использование кэширования поможет увеличить скорость загрузки сайта в Яндексе и улучшить пользовательский опыт. Однако, важно помнить, что все изменения должны быть протестированы и правильно настроены, чтобы не привести к проблемам с актуализацией данных на сайте и не нарушить его функциональность.
Избегание излишнего использования внешних ресурсов

Оптимизируйте изображения: Перед загрузкой на свою веб-страницу изображений, убедитесь, что они оптимизированы для web-формата. Используйте сжатие без потерь для уменьшения размера файла без потери качества изображения. Также можно указать размеры изображений в коде HTML, чтобы браузер мог заранее выделить место под них.
Локальное хранение шрифтов: Если вы используете сторонние шрифты на своей веб-странице, рассмотрите возможность загрузки их на свой сервер, а не с внешнего ресурса. Это позволит уменьшить количество запросов к внешним серверам и повысить скорость загрузки страницы.
Комбинирование файлов CSS и JavaScript: Если у вас есть несколько файлов CSS и JavaScript, объедините их в один файл каждого типа. Это уменьшит количество запросов к серверу и сократит время загрузки страницы. Также можно использовать сжатие и минификацию для уменьшения размера этих файлов.
Кэширование ресурсов: Используйте кэширование, чтобы браузер мог сохранять ресурсы (например, изображения и стили) на локальном устройстве и повторно использовать их при повторных посещениях страницы. Это снизит количество запросов к серверу и ускорит загрузку страницы в Яндексе.
Отказ от излишних внешних ресурсов: При разработке веб-страницы, тщательно выбирайте внешние ресурсы. Используйте только те, которые действительно необходимы для обеспечения функциональности вашего сайта. Отказ от ненужных внешних ресурсов поможет улучшить скорость загрузки страницы.
Следуя этим рекомендациям, вы сможете улучшить загрузку вашей страницы в Яндексе и обеспечить более быстрое и эффективное взаимодействие вашего сайта с пользователем.
Проверка и исправление ошибок в верстке

Чтобы улучшить скорость загрузки страницы в Яндексе, необходимо проверить и исправить возможные ошибки в верстке вашего сайта. Ниже приведены рекомендации по проверке и устранению основных проблем.
- Проверьте наличие ошибок в HTML-коде. Для этого вы можете использовать специальные онлайн-инструменты, такие как W3C HTML Validator. Устраните все обнаруженные ошибки и предупреждения, такие как незакрытые теги, неправильное использование элементов и недопустимые атрибуты.
- Оптимизируйте размеры изображений. Убедитесь, что все изображения на вашем сайте имеют оптимальный размер и сжаты без потери качества. Используйте форматы изображений, такие как JPEG или PNG, в зависимости от типа изображения.
- Минимизируйте количество и объем внешних файлов. Объедините CSS и JavaScript файлы, чтобы уменьшить количество запросов серверу. Используйте сжатие файлов, чтобы уменьшить их размер. Убедитесь, что файлы стилей и скриптов подключаются только там, где это необходимо.
- Кэшируйте ресурсы. Используйте возможности кэширования, чтобы сохранить статические ресурсы, такие как изображения, стили и скрипты, на стороне пользователя. Это поможет ускорить последующие загрузки страницы.
- Используйте асинхронную загрузку скриптов. Подключайте внешние скрипты с атрибутом "async" или "defer", чтобы они не блокировали процесс загрузки страницы. Это особенно важно для скриптов, которые не влияют непосредственно на отображение контента.
Если после проведения всех вышеперечисленных действий скорость загрузки страницы все еще низкая, рекомендуется обратиться к специалистам, которые помогут выявить и исправить другие возможные проблемы, связанные с узкими местами в коде или на сервере.



