Фигма – это удобный и мощный инструмент для создания дизайна приложений. С его помощью вы сможете создавать стильный и современный интерфейс, который привлечет внимание пользователей. В этой статье мы расскажем вам о том, как использовать Фигму для создания дизайна вашего приложения.
Первый шаг - это создание макета вашего приложения. В Фигме вы можете создавать различные элементы интерфейса, такие как кнопки, строки поиска, списки и многое другое. Используйте инструменты Фигмы для создания этих элементов и выкладывайте их на холст. Помните о том, чтобы сохранить единый стиль и цветовую гамму, чтобы ваше приложение выглядело гармонично.
Важным аспектом создания дизайна приложения является его удобство использования. Размещайте элементы так, чтобы пользователи могли легко найти их и взаимодействовать с ними. Используйте понятные и интуитивно понятные иконки, предоставьте пользователю возможность быстрого доступа к основным функциям приложения.
Фигма также предоставляет возможность работать с командой. Вы можете пригласить своих коллег вместе работать над дизайном приложения. Совместное редактирование и обсуждение проекта позволят вам создать дизайн, который будет учитывать мнение всей команды. Это поможет вам улучшить качество и функциональность вашего приложения.
Шаги для создания дизайна приложения в Фигме

1. Определите концепцию проекта. Прежде чем начать работу в Фигме, необходимо иметь четкое представление о целях и задачах вашего приложения. Определите его аудиторию, функциональность, основные характеристики и дизайн.
2. Соберите материалы и эскизы. Начните собирать все необходимые материалы и эскизы, которые помогут вам разработать дизайн. Они могут включать в себя логотипы, цветовые схемы, изображения, шрифты и другие графические элементы.
3. Создайте рабочую область в Фигме. После запуска Фигмы создайте новый проект и настройте рабочую область. Разделите ее на несколько страниц, чтобы упорядочить разные аспекты дизайна вашего приложения.
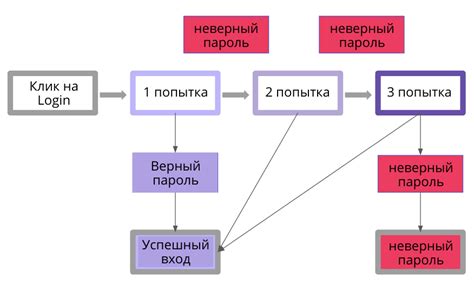
4. Разработайте информационную архитектуру. Определите структуру и навигацию вашего приложения. Создайте блок-схему или расположите заглушки для различных экранов и функциональных элементов.
5. Создайте наброски и макеты. Используя инструменты Фигмы, начните создавать наброски и макеты вашего приложения. Наброски помогут вам протестировать идеи и проверить, какие решения могут быть наиболее эффективными.
6. Разработайте типографику и цветовую схему. Определите основные шрифты и цвета, которые будут использоваться в вашем приложении. Выберите шрифты, которые соответствуют общему стилю и могут обеспечить читабельность. Создайте палитру цветов, которая будет гармонировать друг с другом.
7. Создайте компоненты и символы. Используйте возможности Фигмы для создания компонентов и символов, которые можно будет повторно использовать на разных экранах и страницах.
8. Добавьте визуальные эффекты и интерактивность. Придайте вашему дизайну нужную выразительность и интерактивность. Добавьте анимации, переходы и другие эффекты, которые могут сделать ваше приложение более привлекательным и удобным в использовании.
9. Проведите тестирование и доработку. После завершения дизайна проведите тестирование с помощью реальных пользователей, чтобы проверить эффективность интерфейса и выявить возможные недостатки. Внесите необходимые корректировки и улучшения на основе полученных отзывов.
10. Подготовьте макеты для разработчиков. После окончательного утверждения дизайна, подготовьте все необходимые макеты и спецификации для разработчиков. Убедитесь, что все элементы и компоненты хорошо задокументированы и отформатированы для удобства дальнейшей работы.
Разработка концепции приложения

Перед тем, как начать проектировать дизайн приложения в Figma, необходимо разработать концепцию приложения. Концепция приложения определяет его цель, основные функции и целевую аудиторию.
Первым шагом в разработке концепции является определение цели приложения. Четко сформулируйте, что вы хотите достичь с помощью этого приложения. Цель может быть различной - от развлечения до решения определенной задачи.
Далее необходимо определить основные функции приложения. Разбейте его на модули и определите, какие функции должны быть доступны в каждом из них. Такой подход поможет более четко представить пользователям, какие возможности предоставляет ваше приложение.
Определение целевой аудитории приложения является одной из самых важных частей разработки концепции. Вы должны ясно понимать, для кого создаете приложение, чтобы определить его дизайн и функционал. Изучите потребности и привычки вашей целевой аудитории, чтобы создать максимально удобный и понятный интерфейс.
После того, как вы определили цель, функции и целевую аудиторию приложения, разработка концепции завершена. Теперь вы можете приступить к созданию дизайна в Figma, ориентируясь на вашу концепцию.
Создание основных макетов

Основные макеты можно создать с использованием таблицы в Фигме. Для этого создаем таблицу с нужным количеством строк и столбцов, которые будут соответствовать ключевым блокам или разделам приложения. В таблице можно поместить текстовые блоки, изображения или другие элементы дизайна.
| Заголовок | Боковое меню | Контент |
| Футер | ||
В данном примере, создана таблица с тремя столбцами и двумя строками. В первой строке располагаются основные блоки дизайна: заголовок, боковое меню и контент. Во второй строке находится футер. Заголовок может содержать логотип или название приложения, боковое меню - список доступных разделов, а контент - информацию или функциональные элементы.
Такой макет позволяет представить общую структуру приложения и определить расположение основных элементов. Далее можно переходить к детализации каждого блока и созданию интерфейса с помощью инструментов Фигмы.
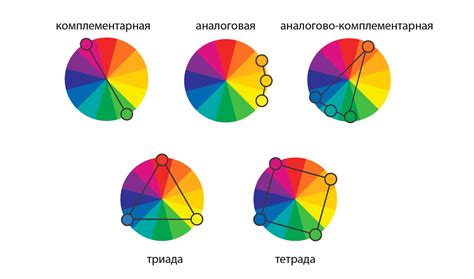
Проектирование цветовой схемы

Цветовая схема играет важную роль в создании дизайна приложения, ведь именно она помогает создать нужное настроение и запоминающийся образ.
При выборе цветовой палитры для дизайна приложения в Фигме, следует учитывать несколько важных факторов:
1. Целевая аудитория
Перед началом проектирования цветовой схемы, важно определить целевую аудиторию приложения. Разные группы пользователей могут иметь разные предпочтения в отношении цветов и ассоциаций с ними. Например, для приложений, ориентированных на молодежную аудиторию, можно использовать яркие и насыщенные цвета, в то время как для более консервативной аудитории лучше выбирать спокойные и пастельные оттенки.
2. Брендовая идентичность
Если разрабатываемое приложение связано с определенным брендом или компанией, стоит учесть его брендовую идентичность. Цвета приложения должны соответствовать корпоративному стилю и логотипу компании. Это поможет создать единый образ и повысить узнаваемость бренда.
3. Цветовые сочетания и контрастность
При проектировании цветовой схемы необходимо учитывать взаимодействие различных цветов между собой. Важно выбирать сочетания, которые гармонично смотрятся вместе и создают нужный эффект. Также стоит обратить внимание на контрастность цветов, чтобы элементы дизайна были хорошо различимы.
4. Реализация в интерфейсе
При выборе цветовой палитры необходимо учитывать, как цвета будут выглядеть в окружении интерфейса приложения. Важно учитывать как цвета будут взаимодействовать с фоном, текстом и другими элементами интерфейса. Также стоит проверить, что цвета выглядят хорошо как на экране монитора, так и на мобильных устройствах.
Учитывая эти факторы, можно приступать к выбору цветовой палитры в Фигме и созданию дизайна приложения, который будет привлекательным и функциональным.
Работа с шрифтами и типографикой

Выбирая шрифт для приложения, следует учитывать его читаемость и соответствие контексту. В Фигме вы можете импортировать различные шрифты в форматах OTF и TTF, чтобы использовать их в дизайне. Имея большой выбор шрифтов, рекомендуется остановиться на двух или трех, чтобы упростить восприятие пользователей. Один из шрифтов можно использовать для заголовков и выделенных элементов, а другой - для основного текста.
Помимо шрифтов, важная роль в типографии играют размеры и кегли текста. Для заголовков обычно используют более крупные размеры (например, 24-36 пикселей), чтобы они выделялись и привлекали внимание. Основной текст должен иметь размер в пределах 14-16 пикселей для обеспечения хорошей читаемости. Также рекомендуется использовать различные веса шрифта (нормальный, полужирный, курсив) для создания иерархии и выделения важной информации.
Кроме выбора шрифтов и размеров, Фигма предоставляет множество инструментов для работы с типографикой. Вы можете изменять высоту строк, добавлять отступы между буквами и выравнивать текст по горизонтали и вертикали. Эти возможности помогут вам добиться более аккуратного и сбалансированного вида текста в приложении.
Наблюдение за дизайнерами и продуктовыми обновлениями позволит вам быть в курсе новых трендов в типографике и применять их в своих проектах. Экспериментируйте с шрифтами и типографикой, чтобы создать уникальный и легко читаемый дизайн в Фигме.
Добавление интерактивности и анимаций

Для добавления интерактивности можно использовать интерактивные компоненты, которые позволяют создавать связи между различными экранами и состояниями. Например, вы можете создать кнопку, которая изменяет свою внешность при наведении или активации.
Для этого необходимо выделить элемент, которому вы хотите добавить интерактивность, и выбрать соответствующее состояние в панели "Состояния". Затем вы можете настроить эффекты, которые должны происходить при активации элемента, например, изменение цвета, размера или положения.
Также в Фигме можно создавать анимации, которые помогают оживить интерфейс и сделать его более привлекательным для пользователя. Для создания анимации необходимо выбрать элемент, который должен двигаться или менять свою форму, и добавить анимацию в панели "Анимация". Затем можно настроить параметры анимации, такие как скорость, продолжительность и тип движения.
Важно помнить, что при создании интерактивности и анимаций важно обеспечить их гармоничность и соответствие общему стилю приложения. Не стоит использовать слишком активные или навязчивые эффекты, которые могут отвлечь пользователя от основной задачи.
- Создание интерактивности и анимаций помогает улучшить пользовательский опыт.
- Интерактивные компоненты позволяют создавать связи между экранами и состояниями.
- Анимации помогают оживить интерфейс и сделать его привлекательным для пользователя.
- Важно обеспечить гармоничность и соответствие стилю приложения при создании интерактивности и анимаций.
Тестирование и доработка дизайна

После создания дизайна приложения в Фигме, наступает этап тестирования, который поможет выявить потенциальные проблемы и несоответствия дизайна заданным требованиям.
Перед началом тестирования убедитесь, что все элементы дизайна функционируют должным образом, соответствуют спецификациям и обеспечивают удобство использования приложения.
Одним из важных аспектов тестирования является проверка навигации пользователей по приложению. Убедитесь, что все элементы интерфейса интуитивно понятны, легко и быстро обеспечивают доступ к нужной информации.
Проверьте соответствие дизайна требованиям к ресурсам и устройствам, на которых будет работать ваше приложение. Обратите внимание на разрешение экранов, размеры шрифтов и элементов интерфейса.
Обязательно проверьте работоспособность дизайна на различных устройствах (компьютерах, планшетах, смартфонах) и различных веб-браузерах. Удостоверьтесь, что дизайн выглядит одинаково хорошо и работает стабильно везде.
После завершения тестирования соберите обратную связь от пользователей и учтите их мнение для доработки дизайна. Учтите замечания, предложения и комментарии пользователей, чтобы сделать дизайн более удобным и привлекательным.
Не забывайте, что дизайн приложения – это постоянно меняющийся процесс. Важно постоянно развиваться, изучать новые тенденции и требования, и быть готовым к доработкам и улучшениям дизайна в будущем.
Экспорт графических ресурсов для разработки приложения

В Фигме доступны различные способы экспортирования ресурсов. Один из наиболее популярных способов - это экспорт в PNG или SVG формате. Для этого выделите элемент или группу элементов, которые хотите экспортировать, и нажмите на кнопку "Экспорт", которая находится в правом верхнем углу окна Фигмы. Выберите нужный формат и разрешение, а затем сохраните файл в нужном месте на вашем компьютере.
Существует и другой способ экспорта ресурсов - это использование "канвасов". Канвас представляет собой рабочее пространство, на котором вы можете создавать и организовывать объекты. Чтобы экспортировать канвас, откройте вкладку "Код" в боковой панели инструментов Фигмы. Здесь вы найдете сгенерированный код для использования в вашем проекте. Скопируйте его и передайте программистам, которые будут реализовывать дизайн в приложении.
Важно помнить, что при экспортировании ресурсов для разработки приложения, необходимо учесть требования и настройки вашего проекта. Разработчики должны быть осведомлены о правильном разрешении изображений, поддерживаемых форматах и других особенностях вашего проекта. Взаимодействие и коммуникация между дизайнерами и разработчиками является ключевым фактором для успешной реализации дизайна в приложении.