Когда вы вводите адрес веб-страницы в адресную строку браузера и нажимаете Enter, начинается процесс загрузки этой страницы. Загрузка веб-страницы - это сложный процесс, состоящий из нескольких этапов, каждый из которых важен для отображения контента на вашем экране.
Первым шагом браузер отправляет запрос на сервер, где хранится веб-страница. Он использует протокол HTTP или HTTPS для связи с сервером и передачи данных. Запрос состоит из заголовков, которые содержат информацию о браузере, языке пользователя и других параметрах, а также из URL-адреса страницы.
После отправки запроса сервер принимает его и начинает искать файл, соответствующий указанному URL-адресу. Если файл найден, сервер отправляет его обратно в браузер вместе с кодом состояния HTTP, который указывает, был ли запрос успешным или возникли ошибки. Если файл не найден, сервер отправляет код состояния HTTP, указывающий на ошибку и сообщение об ошибке.
Получив файл с сервера, браузер начинает процесс разбора (parsing) HTML-кода. Он анализирует каждый HTML-тег и создает структуру DOM (Document Object Model), которая представляет собой дерево элементов HTML-страницы. Затем, используя CSS-код, браузер определяет внешний вид каждого элемента и его расположение на странице.
Процесс загрузки веб-страницы

Когда пользователь вводит URL в адресную строку браузера и нажимает Enter, начинается процесс загрузки веб-страницы. Загрузка происходит следующим образом:
- Инициализация запроса: Браузер инициирует запрос к серверу, указанному в URL. Запрос содержит информацию о типе ресурса, который требуется загрузить (например, HTML, CSS, JavaScript).
- Установление соединения: Браузер устанавливает соединение с сервером по протоколу HTTP или HTTPS. Для этого используется IP-адрес сервера и порт. Если соединение не устанавливается, браузер может показать сообщение об ошибке.
- Отправка запроса: Браузер отправляет запрос на сервер, содержащий информацию о странице или ресурсе, который требуется загрузить.
- Получение ответа: Сервер обрабатывает запрос и отправляет обратно ответ браузеру. Ответ может содержать код состояния HTTP (например, 200 для успешного запроса или 404 для страницы, не найденной).
- Обработка ответа: Браузер обрабатывает полученный ответ. Если ответ содержит HTML-код, браузер начинает его анализировать и строить дерево объектов (DOM). Если в ответе есть ссылки на другие ресурсы (например, изображения, стили), браузер начинает загружать их параллельно.
- Отображение контента: По мере загрузки ресурсов и построения дерева DOM браузер начинает отображать контент на экране. Если есть внешние стили (CSS), они применяются к элементам веб-страницы, чтобы задать им стиль и макет.
- Выполнение JavaScript: Если веб-страница содержит код JavaScript, браузер выполняет его, чтобы добавить интерактивность и динамическое поведение на веб-странице.
Таким образом, процесс загрузки веб-страницы в браузере включает несколько последовательных этапов, начиная с инициализации запроса и заканчивая отображением контента на экране пользователя.
Отправка запроса

Когда пользователь вводит адрес веб-страницы в адресной строке браузера и нажимает Enter, происходит отправка HTTP-запроса на сервер.
HTTP-запрос состоит из нескольких частей, включая метод запроса (GET, POST, PUT, DELETE), URL-адрес ресурса и версию HTTP-протокола.
Запрос отправляется по сети к серверу, указанному в URL-адресе, через серию промежуточных узлов, таких как маршрутизаторы и коммутаторы.
На сервере находится веб-сервер, который принимает запрос и начинает обработку. Сервер может выполнять различные операции, такие как поиск запрошенного ресурса, выполнение скриптов или запрос к базе данных.
Когда сервер обработал запрос, он формирует HTTP-ответ, который содержит статусный код, заголовок и тело ответа. Статусный код указывает, успешно ли выполнен запрос или произошла ошибка. Заголовок может содержать дополнительную информацию о запросе и ответе, такую как тип содержимого или дата изменения ресурса. Тело ответа содержит запрошенную веб-страницу или другие данные.
После получения HTTP-ответа браузер начинает его обработку. Он анализирует статусный код и заголовок, чтобы определить, как обработать ответ. Если статусный код указывает на успешное выполнение запроса (например, 200), браузер отображает полученную веб-страницу. В случае ошибки (например, 404 "Page Not Found") браузер может отобразить сообщение об ошибке или выполнить другое действие в зависимости от кода ошибки.
Таким образом, отправка запроса является одним из первых шагов в процессе загрузки веб-страницы в браузере. Она позволяет браузеру получить необходимые данные с сервера и отобразить страницу для пользователя.
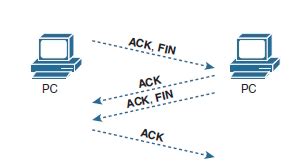
Установление соединения

Процесс установления соединения включает в себя несколько шагов:
- Браузер анализирует введенный пользователем URL и извлекает из него доменное имя.
- Браузер выполняет операцию DNS-поиска, чтобы найти IP-адрес, связанный с этим доменным именем.
- Браузер устанавливает сетевое соединение с найденным IP-адресом по определенному порту (обычно порт 80 для HTTP или порт 443 для HTTPS).
- Браузер отправляет запрос на сервер, содержащий информацию о запрашиваемой веб-странице.
- Сервер принимает запрос, обрабатывает его и отправляет обратно клиенту ответ, содержащий необходимую информацию для отображения веб-страницы.
После установления соединения и получения ответа от сервера браузер может перейти к следующему этапу загрузки веб-страницы - получению и обработке содержимого страницы.
Получение и обработка содержимого

Когда браузер загружает веб-страницу, он отправляет запрос на сервер, указанный в URL страницы. Сервер возвращает в ответ на запрос данные, которые содержат HTML-код страницы.
Полученный HTML-код браузер начинает обрабатывать. Он проходит через несколько этапов, включая разбор, построение дерева элементов и отображение на экране. В процессе обработки, браузер интерпретирует HTML-теги и атрибуты, чтобы определить структуру и внешний вид страницы.
Во время обработки, браузер также загружает внешние ресурсы, такие как изображения, стили CSS и скрипты JavaScript, которые указаны в HTML-коде страницы. Загрузка и обработка этих ресурсов может занимать время и влиять на скорость загрузки страницы.
Однако, браузер может начать отображать содержимое страницы до полной загрузки. Он может отобразить текст и элементы страницы, которые уже получены и обработаны, чтобы пользователь мог начать взаимодействие с ними, даже если другие части страницы все еще загружаются.
В процессе загрузки и обработки страницы, браузер также выполняет JavaScript-код, если он присутствует на странице. JavaScript может добавлять интерактивность и динамическое поведение к странице, взаимодействовать с сервером, изменять содержимое и структуру страницы, а также обрабатывать действия пользователя.
В итоге, после получения и обработки содержимого, браузер отображает полностью загруженную веб-страницу с учетом ее структуры, стилей, изображений и других элементов. Пользователь может взаимодействовать с элементами страницы, нажимать на ссылки, заполнять формы, отправлять данные на сервер и выполнять другие действия, предусмотренные веб-разработчиком.
Отображение веб-страницы

После завершения процессов загрузки и рендеринга, браузер приступает к отображению веб-страницы. На данном этапе браузер интерпретирует полученный HTML-код и создает видимое представление веб-страницы на экране.
Процесс отображения веб-страницы включает в себя ряд шагов. Браузер создает и отображает блоки текста, ссылки, изображения, таблицы и другие элементы, указанные в HTML-коде. Он также учитывает различные стили и форматирование, примененные к элементам страницы с помощью CSS.
Важной особенностью отображения веб-страницы является последовательность её отображения. Верхние элементы страницы отображаются раньше, чем нижние, что позволяет пользователям видеть содержимое по мере его загрузки. Блоки текста могут быть обработаны и отображены постепенно, позволяя пользователям начать чтение страницы, даже если она еще не полностью загружена.
Однако, некоторые элементы страницы, такие как изображения или видео, могут загружаться спустя некоторое время после того, как страница отобразится. Это может привести к моментам, когда контент на странице "прыгает", когда изображение загрузится и займет свое место.
Следует также отметить, что отображение веб-страницы зависит от разрешения экрана устройства пользователя. Браузер может автоматически адаптировать содержимое страницы к размеру экрана, используя медиазапросы CSS или другие техники, чтобы обеспечить оптимальную видимость и удобство использования для пользователя.
В итоге, после всех этапов загрузки и отображения, пользователь может увидеть полностью отображенную веб-страницу на своем экране, со всеми текстами, изображениями, ссылками и другими элементами, которые ему предоставил веб-разработчик.



