Выход рамок экрана за монитор - проблема, с которой многие пользователи сталкиваются при работе с компьютером. Это может происходить по разным причинам, включая настройки видеокарты, разрешение экрана, а также язык и регион операционной системы.
Очень часто выход рамок экрана происходит из-за неправильных настроек разрешения. Если ваш экран имеет разрешение, отличное от рекомендованного, то вы можете столкнуться с проблемой. В таком случае, рекомендуется изменить разрешение экрана на рекомендованное производителем. Для этого зайдите в настройки своей операционной системы, найдите раздел "Дисплей" или "Экран" и выберите опцию "Разрешение экрана".
Также стоит проверить настройки видеокарты. Видеокарта управляет графикой на вашем компьютере и может быть причиной проблемы с выходом рамок экрана за монитор. В зависимости от вашей видеокарты, вы можете найти соответствующую программу для настройки. Откройте программу и найдите опцию "Разрешение экрана". Убедитесь, что разрешение соответствует рекомендуемому производителем и примените изменения.
Кроме того, не забудьте проверить язык и регион вашей операционной системы. Некоторые языкозависимые настройки могут привести к проблемам с выходом рамок экрана за монитор. Убедитесь, что язык и регион настроены правильно в настройках операционной системы. Если вы заметили, что после изменения языка или региона проблема исчезает, то это может быть причиной проблемы.
Как избежать выхода рамок экрана за пределы монитора

Выход рамок экрана за пределы монитора может быть неприятным и раздражающим явлением. Однако, существует несколько способов, которые помогут вам избежать этой проблемы и сохранить все элементы вашего контента видимыми на экране.
1. Проверьте разрешение экрана
Убедитесь, что ваш монитор настроен на правильное разрешение. Для этого откройте настройки дисплея и установите разрешение, которое соответствует вашему монитору.
2. Убедитесь, что монитор настроен на полноэкранный режим
Если ваш монитор настроен на оконный режим, некоторые элементы контента могут выходить за его пределы. В таком случае, переключите монитор в полноэкранный режим.
3. Проверьте настройки масштабирования
Убедитесь, что ваш монитор настроен на 100% масштабирования. Если масштабирование установлено на большее значение, то элементы контента могут быть обрезаны на экране. Проверьте настройки масштабирования и установите их на 100%.
4. Избегайте использования границ или рамок слишком большой ширины
Если вы используете границы или рамки в своем контенте, убедитесь, что их ширина не превышает ширину монитора. Используйте относительные единицы измерения, такие как проценты или em, чтобы границы или рамки подстраивались под размеры экрана.
5. Проверьте совместимость с различными браузерами
Возможно, проблема с выходом рамок экрана за пределы монитора связана с несовместимостью вашего контента с определенным браузером. Проверьте ваш контент в различных браузерах и убедитесь, что он отображается корректно.
Следуя этим рекомендациям, вы сможете избежать проблемы с выходом рамок экрана за пределы монитора и улучшить видимость вашего контента.
Как адаптировать контент для разных разрешений

Современные веб-сайты и приложения должны быть адаптивными, чтобы обеспечить удобное отображение на различных устройствах с разными разрешениями экрана. Адаптация контента для разных разрешений можно осуществить с помощью различных техник и инструментов.
Один из способов адаптации контента - использование медиа-запросов в CSS. Медиа-запросы позволяют указывать определенные стили для разных разрешений экрана. Например, вы можете определить различные значения ширины и высоты для разных размеров экрана и применить соответствующие стили.
Другой способ адаптации контента - использование резиновой вёрстки. Резиновая вёрстка позволяет контенту изменять свои размеры в зависимости от размеров окна браузера или устройства пользователя. Например, вы можете использовать процентные значения для ширины и высоты элементов, чтобы они автоматически подстраивались под размеры экрана.
Также можно использовать фреймворки и библиотеки, которые предлагают готовые решения для адаптации контента. Например, Bootstrap и Foundation предоставляют сетку, которая автоматически подстраивается под разные разрешения экрана. Это упрощает создание адаптивного дизайна и позволяет достичь хорошего результат за короткое время.
И последнее, но не менее важное - тестирование. Перед запуском веб-сайта или приложения на реальных устройствах необходимо протестировать его на разных разрешениях экрана. Это позволит обнаружить и исправить возможные проблемы с отображением контента.
В итоге, адаптация контента для разных разрешений поможет обеспечить удобство использования вашего веб-сайта или приложения на различных устройствах и повысить его конверсию. Используйте различные техники и инструменты, чтобы достичь наилучших результатов.
Как использовать CSS для решения проблемы рамок экрана

Часто при просмотре веб-страниц на мониторе возникает проблема выхода содержимого за границы экрана, что может привести к неудобству для пользователя. Однако с помощью CSS можно легко исправить эту проблему и сделать страницу более удобной в использовании.
Одним из способов исправления проблемы рамок экрана является использование свойства overflow в CSS. Это свойство позволяет определить, как браузер должен обрабатывать содержимое блока, если оно выходит за его границы.
Для решения проблемы рамок экрана можно использовать значения свойства overflow в CSS:
overflow: auto;- если содержимое блока выходит за его границы, будет автоматически добавлена полоса прокрутки;overflow: hidden;- если содержимое блока выходит за его границы, оно будет обрезано и скрыто;overflow: scroll;- если содержимое блока выходит за его границы, будет добавлена полоса прокрутки, даже если она не нужна.
Выбор значения свойства overflow зависит от конкретной ситуации и требований дизайна страницы. Например, если вы хотите добавить полосу прокрутки только в горизонтальном или вертикальном направлении, вы можете использовать значения overflow-x или overflow-y соответственно.
Использование CSS для решения проблемы рамок экрана позволяет сделать страницу более удобной в использовании и обеспечить более плавное взаимодействие с контентом. Благодаря свойству overflow можно контролировать, как браузер обрабатывает содержимое блока, и предотвратить его выход за границы экрана.
Как настроить масштабирование для предотвращения выхода за монитор

Иногда возникает проблема, когда изображение на экране выходит за пределы монитора и ярлыки или окна программ становятся недоступными. Это может происходить из-за неправильно настроенного масштабирования. Чтобы решить эту проблему, следуйте инструкциям:
1. Перейдите в настройки дисплея вашей операционной системы. В Windows это можно сделать, щелкнув правой кнопкой мыши по рабочему столу и выбрав "Настройки дисплея". В macOS откройте "Настройки системы" и выберите "Дисплей".
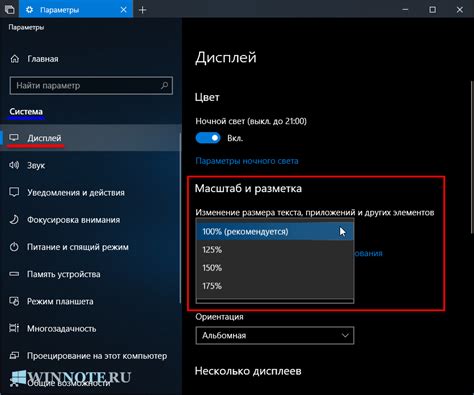
2. В настройках дисплея найдите раздел "Масштабирование" или "Масштаб".
3. Возможно, у вас будет предложено различные варианты масштабирования, такие как 100%, 125%, 150% и т.д. Выберите опцию, которая наилучшим образом соответствует вашим потребностям.
4. После изменения масштабирования может потребоваться перезагрузка системы для вступления изменений в силу. Следуйте указанным инструкциям для завершения процедуры.
5. Проверьте, как теперь отображается ваш экран. Теперь изображение не должно выходить за границы монитора и все элементы должны быть доступными.
Если после изменения масштабирования у вас все еще есть проблемы с выходом за монитор, вы можете попробовать внести другие изменения в настройки дисплея, такие как разрешение экрана или обновление драйверов видеокарты. Также обратитесь к руководству пользователя вашей операционной системы или свяжитесь с производителем монитора для получения дополнительной поддержки и советов.



