Шрифты принимают ключевую роль в создании приятного визуального опыта для пользователей. При правильном использовании шрифтов можно существенно повысить читабельность контента на сайте, сделать его более привлекательным и понятным.
Веб-дизайнеры имеют неограниченные возможности в выборе и настройке шрифтов для своих сайтов. Однако, чтобы достичь комфортного чтения, следует учесть несколько важных аспектов и соблюдать некоторые правила в подборе и настройке шрифтов.
Первое, на что следует обратить внимание, это читабельность шрифта. Легкоупорядоченные и четко выделенные буквы значительно облегчают процесс чтения и обеспечивают меньшую усталость глаз. Яркие узоры и странные формы шрифта могут отвлекать внимание и затруднять понимание текста.
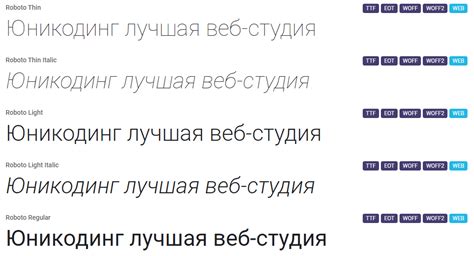
Для общего текста рекомендуется выбирать серифные шрифты, такие как Times New Roman, Georgia и Cambria. Они имеют небольшие засечки на концах букв, что помогает глазу легче двигаться по тексту. Если вы предпочитаете беззасечные шрифты, то Arial и Helvetica являются хорошими вариантами.
Выбор подходящих шрифтов

| Фактор | Рекомендации |
|---|---|
| Читабельность | Шрифт должен быть хорошо читаемым как на больших, так и на маленьких размерах |
| Контрастность | Выберите шрифт с достаточной контрастностью, чтобы текст был легко различим на фоне |
| Стиль | Убедитесь, что стиль шрифта соответствует характеру вашего сайта. Например, для серьезного профессионального сайта подойдет классический иformalный шрифт, а для творческого сайта - шрифт с оригинальным дизайном |
| Браузерная поддержка | Убедитесь, что выбранный шрифт поддерживается всеми основными браузерами. В противном случае, рекомендуется использовать альтернативный шрифт, который будет отображаться корректно |
При выборе шрифтов, вы можете обратиться к большому количеству доступных веб-шрифтов, предоставляемых различными сервисами и платформами. Некоторые из них, такие как Google Fonts или Adobe Fonts, предлагают широкий выбор шрифтов, которые могут быть легко интегрированы на ваш сайт.
Кроме того, вы можете использовать CSS для настройки шрифтов на вашем сайте. Например, вы можете задать основной шрифт для всего текста с помощью свойства "font-family". Вы также можете использовать CSS-правило "font-face" для загрузки собственного шрифта на ваш сайт и использовать его по вашему усмотрению.
Важно помнить, что правильный выбор шрифтов способствует повышению читабельности и общего визуального восприятия на вашем сайте. Поэтому сочетание удобных для чтения шрифтов с правильной настройкой поможет создать комфортную и приятную пользовательскую опыт.
Настройка шрифтов на сайте

Выбор и настройка шрифтов играют важную роль в создании комфортного и удобного для чтения сайта. Хорошо подобранные шрифты помогают улучшить восприятие информации и сделать сайт более привлекательным.
Вот несколько основных рекомендаций по настройке шрифтов на вашем сайте:
- Выберите шрифты, которые читаемы и легко воспринимаемы. Избегайте слишком узких или плохо читаемых шрифтов. Шрифты с четкими контурами и пропорциональными буквами обычно являются хорошим выбором для чтения.
- Установите разумный размер шрифта. Слишком маленький размер шрифта может затруднить чтение пользователем, а слишком большой размер может создать неудобство при просмотре контента. Обычно рекомендуется использовать размер шрифта от 14 до 16 пикселей.
- Выберите цвет шрифта, который хорошо контрастирует с фоном сайта. Убедитесь, что текст четко виден на фоне и не создает затруднений при чтении.
- Используйте различные стили шрифтов (жирный, курсив, подчеркнутый) для выделения ключевых слов и фраз. Однако не переусердствуйте с использованием стилей, чтобы не перегружать страницу и не отвлекать внимание пользователя.
- Проверьте, как шрифты отображаются на разных устройствах. Убедитесь, что они хорошо читаемы и не искажаются на мобильных устройствах или планшетах.
Следуя этим рекомендациям, вы создадите сайт, на котором информацию будет легко читать и усваивать пользователю. Не забывайте, что правильно настроенные шрифты являются важным элементом дизайна и могут существенно повлиять на восприятие вашего сайта.
Оптимизация шрифтов для удобного чтения

Чтение текста на веб-сайте может быть приятным и комфортным для пользователей, если правильно настроить шрифты. Вот несколько способов оптимизации шрифтов для удобного чтения:
1. Выбор подходящего шрифта: Выберите шрифт, который хорошо читается на экране. Часто используются шрифты sans-serif, такие как Arial, Helvetica или Verdana, потому что они легко читаемы, особенно на маленьких размерах. Курсивные или сильно украшенные шрифты могут быть труднодоступными для чтения.
2. Оптимальный размер шрифта: Убедитесь, что размер шрифта достаточно большой для чтения. Рекомендуется использовать размер шрифта от 14 до 16 пикселей для основного текста и 18+ пикселей для заголовков. Однако, размер шрифта зависит также от типа шрифта и мобильности веб-сайта.
3. Наладка межстрочного интервала: Правильное настройка межстрочного интервала может улучшить восприятие текста. Увеличение интервала может сделать текст более удобным для чтения, особенно для большого объема текста.
4. Разделение текста на абзацы или блоки: Используйте пустые строки или отступы, чтобы разделить текст на абзацы или блоки. Это поможет пользователям легче ориентироваться и найти нужную информацию.
5. Проверка контрастности: Убедитесь, что цвет текста и фона достаточно контрастны друг к другу. Например, черный текст на белом фоне или белый текст на черном фоне обеспечивает хорошую читаемость. Избегайте слишком ярких цветов, которые могут раздражать глаза.
Соблюдая эти рекомендации, вы сможете оптимизировать шрифты на своем веб-сайте для удобного чтения пользователей.



