В современном мире, когда поисковые системы играют огромную роль в нашей повседневной жизни, владельцы сайтов все больше задумываются о том, как увеличить посещаемость своего ресурса. Ведь чем больше людей посещает сайт, тем выше шанс того, что они останутся на нем, найдут нужную информацию и, возможно, станут постоянными посетителями.
Однако, такая задача непроста. Конкуренция в сети огромна, и множество сайтов борются за внимание пользователей. В этой статье мы представим вам 10 проверенных способов, которые помогут увеличить посещаемость вашего сайта и привлечь новую аудиторию.
Первый способ – оптимизация контента под поисковые системы. Убедитесь, что каждая страница вашего сайта содержит уникальный текст, содержащий ключевые слова и фразы, связанные с тематикой вашего ресурса. Кроме того, не забудьте о мета-тегах – они помогут поисковым системам лучше понять о чем ваш сайт.
Второй способ – использование социальных сетей. Создайте страницы своего сайта в популярных социальных сетях и регулярно публикуйте интересные и полезные материалы. Не забывайте о ссылках на ваш сайт – они позволят пользователям быстро перейти на ваш ресурс. Зарегистрируйтесь на форумах и участвуйте в обсуждениях, делясь своим опытом и знаниями – это также поможет привлечь новых посетителей.
Оптимизация контента

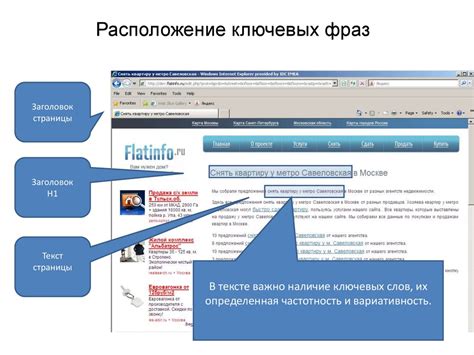
1. Ключевые слова. Используйте ключевые слова в заголовках, подзаголовках, абзацах, ссылках и alt-атрибутах изображений. Они должны быть релевантными и соответствовать теме сайта.
2. Уникальный и интересный контент. Предлагайте читателям уникальный и интересный контент, который захочется прочитать и поделиться с друзьями. Это поможет увеличить посещаемость и привлечь новых посетителей.
3. Структура контента. Создавайте структурированный контент с использованием заголовков разного уровня, списков и абзацев. Это поможет посетителям быстро разобраться в информации и улучшит юзабилити сайта.
4. Оптимизация изображений. Оптимизируйте размер и формат изображений на сайте. Это поможет снизить время загрузки страницы, что положительно скажется на опыте пользователей и ранжировании сайта в поисковых системах.
5. Видео контент. Добавление видео на свой сайт может значительно увеличить его привлекательность. Это можно использовать для обучающих материалов, видеообзоров, интервью и других видов контента.
6. Разнообразие форматов контента. Предлагайте разнообразные форматы контента, такие как статьи, инфографика, видео, аудиозаписи и т.д. Это позволит привлечь большее количество посетителей и создать интересный и полезный ресурс.
7. Актуальность и регулярное обновление контента. Содержимое сайта должно быть актуальным и регулярно обновляться. Просматривайте и анализируйте статистику, чтобы понять, какой контент наиболее популярен у посетителей, и создавайте новый контент на основе этих данных.
8. Оптимизация для мобильных устройств. Сайт должен быть адаптирован для просмотра на мобильных устройствах. Это позволит привлечь больше посетителей, так как все больше людей используют смартфоны и планшеты для доступа в интернет.
9. Удобная навигация. Обеспечьте удобную навигацию по сайту, чтобы посетители могли легко находить нужную информацию. Используйте меню, ссылки, поиск и другие инструменты для упрощения поиска.
10. Социальные кнопки. Добавьте социальные кнопки на свой сайт, чтобы посетители могли легко поделиться контентом с друзьями в социальных сетях. Это позволит расширить аудиторию и увеличить трафик на сайте.
Создание качественного и уникального контента

Качественный контент должен быть информативным, интересным и полезным для целевой аудитории. Он должен отвечать на вопросы пользователей и решать их проблемы. Контент должен быть актуальным, поэтому регулярное обновление статей и новостей является важной составляющей.
Уникальность контента имеет большое значение для привлечения посетителей. Посетители и поисковые системы предпочитают оригинальный контент, который нигде более не встречается. Такой контент привлекает внимание пользователей, делает сайт более привлекательным и повышает его рейтинг в поисковой выдаче.
Для создания качественного и уникального контента необходимо осуществлять глубокое исследование темы, отбирать только достоверные и проверенные источники информации. Также важно внимательно проверять контент на опечатки и грамматические ошибки, чтобы не снижать уровень профессионализма и доверия пользователей.
Важно отметить, что в своем контенте необходимо использовать ключевые слова и фразы, которые помогут сайту получить более высокий рейтинг в поисковой выдаче. Однако важно не злоупотреблять ключевыми словами, чтобы контент выглядел естественно и читабельно.
Создание качественного и уникального контента - это долгосрочная стратегия, она требует времени и усилий. Однако, она дает возможность привлекать больше посетителей и удерживать их на сайте, что в конечном итоге будет положительно сказываться на его посещаемости и популярности.
Использование ключевых слов в заголовках и тексте

Первое, что нужно сделать, это определить основные ключевые слова, связанные с вашим сайтом и его контентом. Это могут быть слова, которые люди часто вводят в поисковые системы, чтобы найти информацию, связанную с вашей тематикой.
Заголовки играют важную роль в оптимизации контента. Ключевые слова следует использовать в заголовках, особенно в заголовке страницы (тег <title>) и заголовках статей или разделов. Это поможет поисковым системам быстро определить и индексировать основные темы вашего контента.
Также необходимо использовать ключевые слова в тексте статьи. Они должны быть органично вписаны в контекст и читабельны для пользователя. Не стоит перегружать текст ключевыми словами, это может негативно сказаться на его качестве и восприятии.
Используйте ключевые слова внутри анкоров ссылок. Это поможет сделать ссылки на ваш сайт более релевантными для поисковых систем и увеличит вероятность получения трафика с других ресурсов.
Кроме того, важно учесть, что поисковые системы уделяют внимание не только текстовому содержимому страницы, но и другим элементам, таким как мета-теги и атрибуты изображений. Поэтому рекомендуется использовать ключевые слова в мета-тегах, описаниях картинок и альтернативных текстах для изображений.
В конечном итоге, правильное использование ключевых слов в заголовках и тексте поможет улучшить ранжирование вашего сайта в поисковых системах и привлечь больше органического трафика.
Повышение скорости загрузки сайта

Скорость загрузки сайта имеет огромное значение для пользователей и поисковых систем. Слишком долгая загрузка страницы может отпугнуть посетителей и привести к потере трафика. Вот несколько проверенных способов повысить скорость загрузки вашего сайта:
1. Оптимизация изображений Используйте сжатые изображения с оптимальными размерами. Для этого можно воспользоваться специальными инструментами или плагинами. |
2. Минимизация CSS и JavaScript Удалите ненужные пробелы, комментарии и лишние символы из кода CSS и JavaScript файлов. Также можно объединить несколько файлов в один для сокращения количества запросов к серверу. |
3. Использование кэширования Настройте кэширование на сервере, чтобы браузеры могли сохранять копии страниц и не загружать их снова при повторных посещениях. |
4. Сокращение количества HTTP запросов Уменьшите количество файлов, которые загружаются при каждом запросе. Объедините файлы CSS и JavaScript, используйте спрайты для изображений и минимизируйте количество внешних ресурсов. |
5. Оптимизация кода Удалите неиспользуемый код, избегайте вложенных таблиц и избыточных стилей. Минимизируйте использование фреймворков и плагинов, которые могут замедлять загрузку страницы. |
6. Использование CDN Content Delivery Network (CDN) позволяет загружать контент с ближайших серверов для ускорения загрузки. Распределение контента по разным серверам сокращает время доставки до пользователя. |
7. Оптимизация сервера Настройте сервер для оптимальной работы с вашим сайтом. Оптимизируйте конфигурацию и используйте сжатие Gzip для уменьшения размера передаваемых файлов. |
8. Асинхронная загрузка ресурсов Используйте асинхронный или отложенный загрузку скриптов и стилей для ускорения отображения страницы. Подобные способы позволяют браузеру одновременно загружать несколько ресурсов и не блокировать отображение контента. |
9. Оптимизация базы данных Если ваш сайт использует базу данных, убедитесь, что она оптимизирована и масштабируется. Используйте индексы, чтобы ускорить запросы к базе данных, и удаляйте неиспользуемые данные. |
10. Тестирование и мониторинг Регулярно тестируйте скорость загрузки своего сайта и отслеживайте ее при изменениях. Используйте инструменты для анализа производительности и оптимизируйте сайт на основе полученных данных. |
Оптимизация изображений

| 1. | Выбирайте правильный формат изображений: JPEG, PNG или GIF. У каждого из них есть свои особенности, и правильный выбор формата поможет достигнуть нужного баланса между качеством и размером файла. |
| 2. | Сократите размер файла изображения. Множество инструментов позволяют сжать изображения без потери качества, что позволит сэкономить пропускную способность и ускорить загрузку страницы. |
| 3. | Используйте респонсивные изображения, адаптивно изменяющиеся в зависимости от размера экрана устройства пользователя. Это позволит снизить необходимую пропускную способность для загрузки изображений на мобильных устройствах и улучшит пользовательский опыт. |
| 4. | Удалите ненужные метаданные из файлов изображений. Множество камер и графических программ добавляют лишние данные, которые никак не влияют на отображение изображения и только увеличивают размер файла. |
| 5. | Используйте lazy loading для изображений. Это позволит загружать изображения только тогда, когда они попадут в поле зрения пользователя, что сокращает время загрузки и повышает общую производительность сайта. |
| 6. | Определите размеры изображений на странице заранее. Задание фиксированных размеров позволяет браузеру распределить необходимое пространство под изображение заранее, ускоряя отображение страницы. |
| 7. | Используйте CSS-спрайты для объединения нескольких изображений в один файл. Это уменьшит количество запросов к серверу и ускорит загрузку страницы. |
| 8. | Воспользуйтесь атрибутом "alt" для изображений. Этот атрибут позволяет описать изображение для поисковых систем, а также поможет людям с нарушениями зрения получить представление о содержимом изображения. |
| 9. | Используйте CDN для хранения изображений. Сети доставки контента (CDN) позволяют ускорить загрузку изображений путем распределения их по серверам, ближайшим к физическому местоположению пользователя. |
| 10. | Переименуйте файлы изображений перед загрузкой на сервер. Использование длинных и описательных имён файлов может повлиять на SEO и улучшить контекстуальные сигналы для поисковых систем. |
Соблюдение указанных рекомендаций по оптимизации изображений поможет увеличить скорость загрузки страниц и улучшить пользовательский опыт, что в свою очередь приведет к повышению посещаемости вашего сайта.
Минимизация CSS и JavaScript файлов

Процесс минимизации заключается в удалении всех ненужных пробелов, комментариев и лишних символов из кода CSS и JavaScript файлов. Для минимизации можно воспользоваться специальными инструментами и онлайн-сервисами, которые автоматически выполняют все необходимые операции.
Одним из популярных инструментов для минимизации CSS файлов является CSSNano. Он позволяет удалить все ненужные символы и сократить объем CSS кода. Аналогично, для минимизации JavaScript файлов можно использовать инструменты, такие как UglifyJS или Closure Compiler. Эти инструменты позволяют не только минимизировать код, но и обнаруживать и исправлять потенциальные ошибки в JavaScript файле.
Минимизация CSS и JavaScript файлов не только помогает улучшить производительность вашего сайта, но и улучшает его SEO-показатели. Сокращение объема загружаемых файлов позволяет снизить время загрузки страницы, что важно для поисковых систем. Более быстрая загрузка страницы положительно влияет на позицию сайта в поисковой выдаче и способствует привлечению большего количества органического трафика.
Однако, при минимизации CSS и JavaScript файлов необходимо быть осторожными и проверять, не повлияли ли изменения на работу функциональности сайта. Важно также регулярно проверять работоспособность сайта после минимизации файлов и быть готовым исправить возможные ошибки, которые могут возникнуть.
Минимизация CSS и JavaScript файлов является важным этапом процесса оптимизации сайта и может помочь увеличить его посещаемость. Путем снижения размера загружаемых файлов и ускорения загрузки сайта вы сможете привлечь больше посетителей и обеспечить им более комфортное взаимодействие с вашим сайтом.



