Функциональный прототип кода мобильного приложения представляет из себя рабочую версию приложения, которая содержит основные функции и возможности, но может отличаться от финальной версии по дизайну и уровню оптимизации. Функциональный прототип позволяет проверить работу и взаимодействие компонентов приложения до того, как приступать к его финальной разработке и тестированию.
Функциональные прототипы кода мобильных приложений обычно создаются на ранних стадиях процесса разработки, чтобы определить потребности и ожидания пользователей, а также протестировать главные функциональные возможности приложения. Они помогают команде разработчиков и заказчику лучше понять, как приложение будет работать на практике и какие изменения или улучшения могут быть внесены в процессе разработки.
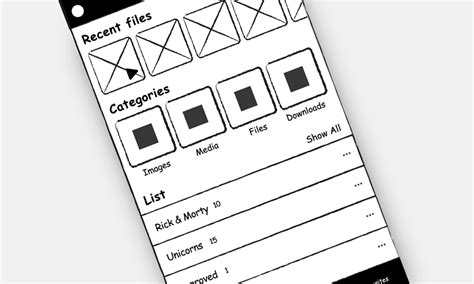
Функциональный прототип кода ориентирован на проверку работы приложения, а не на его внешний вид. Он может быть выполнен в виде простых макетов экранов, где пользователь может тестировать базовые функции, такие как навигация по приложению, заполнение форм, отправка запросов и получение данных. Это позволяет быстро получить обратную связь от пользователей и внести изменения до финального создания дизайна и интерфейса приложения.
Что такое функциональный прототип?

В функциональном прототипе мобильного приложения основное внимание уделяется основным функциональным возможностям, таким как вход в систему, регистрация, поиск по базе данных, добавление и удаление элементов и другие основные действия, необходимые для взаимодействия пользователя с приложением.
Функциональный прототип позволяет разработчикам и дизайнерам проверить главные функции приложения и визуальное представление элементов интерфейса. Это помогает выявить и исправить проблемы и недочеты на ранней стадии разработки, что позволяет сэкономить время и ресурсы.
Функциональный прототип также позволяет заказчику или потенциальным пользователям рассмотреть концепцию приложения и предложить свои комментарии и предложения для дальнейшего улучшения интерфейса и функциональности.
Важно отметить, что функциональный прототип не является финальной версией приложения и может быть изменен в ходе разработки в зависимости от полученной обратной связи и требований заказчика.
Определение и основные характеристики

Функциональный прототип кода мобильного приложения включает в себя основные функции и интерфейс, которые должны быть реализованы в финальной версии приложения. Он служит для того, чтобы пользователь мог понять, как будет выглядеть и вести себя приложение, а также для обратной связи и сбора отзывов от потенциальных пользователей.
Основные характеристики функционального прототипа код мобильного приложения включают:
| 1 | Демонстрация основного функционала приложения |
| 2 | Ограниченный набор функций, не включающий все возможности финальной версии |
| 3 | Набросок интерфейса, показывающий расположение элементов на экране и основные элементы управления |
| 4 | Возможность получения обратной связи и отзывов от пользователей для улучшения финальной версии |
| 5 | Возможность оценки потенциала приложения и его привлекательности для пользователей |
Функциональный прототип кода мобильного приложения является необходимым инструментом в процессе разработки приложения. Он помогает команде разработчиков и дизайнеров проверить и согласовать основные концепции и решения, а также предоставляет пользователям возможность оценить интерфейс и функциональность будущего приложения.
Зачем нужен функциональный прототип

Основная цель создания функционального прототипа - предоставление возможности заказчику или команде разработчиков для оценки пользовательского опыта, проверки логики работы приложения и выявления потенциальных проблем и недоработок. С помощью прототипа можно получить обратную связь от пользователей или заказчика ещё на ранних стадиях разработки, что позволяет сэкономить время и ресурсы при внесении изменений.
Важно отметить, что функциональный прототип не является итоговым продуктом и не предназначен для размещения в магазине приложений. Его основное предназначение - тестирование и определение функциональности и удобства использования перед финальной разработкой.
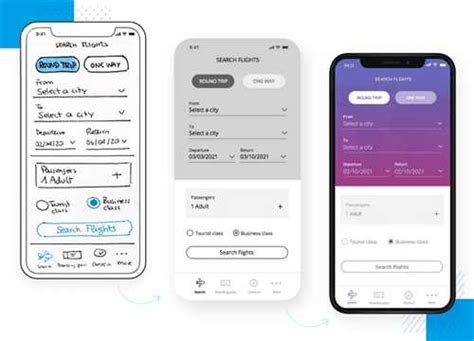
Функциональный прототип может быть создан с использованием специализированного программного обеспечения или инструментов для прототипирования, которые позволяют добавлять интерактивность, анимацию и симулировать пользовательские действия. Это позволяет пользователям и заказчикам иметь более реалистичное представление о том, как будет выглядеть и вести себя их приложение.
Таким образом, создание функционального прототипа мобильного приложения позволяет заказчику и команде разработчиков более точно определить и проверить функциональность, удобство использования и пользовательский опыт до начала полноценной разработки. Это сокращает возможные ошибки и проблемы, а также улучшает эффективность работы приложения в конечном итоге.
Как создать функциональный прототип кода?

Для создания функционального прототипа кода мобильного приложения необходимо выполнить ряд шагов.
1. Определите функциональность приложения: разделите его на основные компоненты и определите, каким образом они должны взаимодействовать между собой.
2. Нарисуйте макеты экранов: создайте наброски интерфейса для каждого экрана приложения. Важно продумать размещение элементов интерфейса и визуальное оформление.
3. Используйте HTML и CSS для создания статического прототипа: преобразуйте макеты экранов в электронный вид, используя язык разметки HTML и стилизуйте его с помощью CSS.
4. Добавьте интерактивность с помощью JavaScript: добавьте элементы управления, обработку событий и взаимодействие с пользователем. Это позволит сделать прототип более функциональным.
5. Протестируйте функциональность прототипа: проверьте, что все компоненты работают правильно и связи между экранами обеспечивают нужное взаимодействие.
6. Улучшайте прототип: используйте полученную обратную связь для улучшения интерфейса и внесите необходимые изменения в функциональность приложения.
7. Документируйте и делитесь прототипом: создайте документацию к прототипу, чтобы каждый член команды мог ознакомиться с его функциональностью и особенностями.
Создание функционального прототипа кода мобильного приложения позволяет протестировать его функциональность и интерфейс еще до начала разработки полноценного приложения. Это позволяет выявить и исправить ошибки и недочеты на ранних стадиях разработки, сэкономив время и средства.
Выбор платформы и технологий

При создании функционального прототипа кода мобильного приложения важно выбрать подходящую платформу и технологии. Платформа определяет, на каких устройствах будет работать приложение, а технологии обеспечивают функциональность и внешний вид приложения.
На сегодняшний день наиболее популярными платформами для мобильных приложений являются iOS и Android. Если вы планируете разрабатывать приложение для обеих платформ, можно использовать фреймворки, такие как React Native или Flutter, которые позволяют создавать кросс-платформенные приложения.
В зависимости от требований и целевой аудитории приложения выбираются соответствующие технологии. Например, для разработки пользовательского интерфейса можно использовать HTML, CSS и JavaScript. Если приложение требует работы с базой данных, то может пригодиться SQL или NoSQL.
Выбор платформы и технологий должен быть внимательно обдуман, учитывая особенности проекта, его бюджет и сроки разработки. Такой подход поможет создать эффективный и функциональный прототип кода мобильного приложения.
Определение функциональности и основных элементов

Определение функциональности происходит на этапе проектирования и включает в себя определение основных задач, которые должно решать приложение. Например, если это приложение для поиска рецептов, основной функционал может включать поиск по ингредиентам, сохранение любимых рецептов и демонстрацию шагов приготовления.
Основными элементами функционального прототипа мобильного приложения являются:
| 1. | Навигация - это элементы интерфейса, которые позволяют пользователю перемещаться по различным разделам приложения. |
| 2. | Элементы управления - это кнопки, выпадающие списки, ползунки и другие элементы, с помощью которых пользователь взаимодействует с приложением. |
| 3. | Экраны - это разделы приложения, на которых отображается информация или выполняются определенные действия. |
| 4. | Медиа-элементы - это изображения, видео и звуки, которые могут быть использованы в приложении для улучшения пользовательского опыта. |
| 5. | Формы - это контролы, которые позволяют пользователю вводить данные или выбирать опции, например, поля для ввода логина и пароля. |
Определение функциональности и основных элементов функционального прототипа кода мобильного приложения позволяет разработчикам и дизайнерам лучше понять, как приложение будет выглядеть и функционировать в итоге, и провести необходимые корректировки на ранних этапах разработки.



