Высота и ширина - два основных параметра, которые указываются при описании размеров объектов в веб-разработке. Но какой из них следует указывать в начале? В этой статье мы разберемся, как правильно определять порядок указания параметров и обсудим их применение в различных ситуациях.
В зависимости от типа объекта, указание высоты или ширины в начале может иметь разное значение. Например, если речь идет о изображении, то обычно указывается его ширина. Это связано с тем, что изображение по своей сути является одним большим прямоугольником, в котором его ширина играет важную роль при определении его пропорций и визуального восприятия. Однако, существуют и исключения, когда в некоторых случаях может быть необходимо указать именно высоту объекта.
В случае с текстом, порядок указания параметров также может иметь значение. В большинстве ситуаций отображение текста зависит от его высоты. Высота текстового блока может регулироваться как автоматически, в зависимости от его содержимого, так и фиксированно задаваться вручную. Ширина текста же обычно рассчитывается автоматически и зависит от размеров родительского контейнера или настроек текстового редактора.
Что указывается в начале: высота или ширина

При указании размеров объектов в дизайне, таких как изображения, таблицы или блоки текста, обычно используется обозначение высоты и ширины. Однако, порядок, в котором следует указывать эти значения, может быть важным для правильной интерпретации и отображения контента.
В общем случае, принято сначала указывать ширину, а затем высоту. Например:
width="500" height="300"
Такой порядок имеет свою логику - сначала определяется физический размер объекта по горизонтали (ширина), а затем по вертикали (высота).
Однако, есть исключения из этого правила. Например, при указании размеров изображений в HTML-коде, порядок может быть обратным. В HTML 4.01 и HTML5 можно указывать высоту перед шириной, чтобы изображение медленно загружалось и быстро адаптировалось по высоте. Например:
height="300" width="500"
Кроме того, в CSS также существует возможность использования ключевого слова "auto", которое автоматически подстраивает размер объекта в зависимости от его содержимого.
Выбор правильного порядка указания значений высоты и ширины зависит от контекста и конкретных требований проекта. При создании дизайна или размещении контента важно учитывать эти особенности, чтобы достичь оптимального визуального эффекта и удобства использования.
Определение и применение

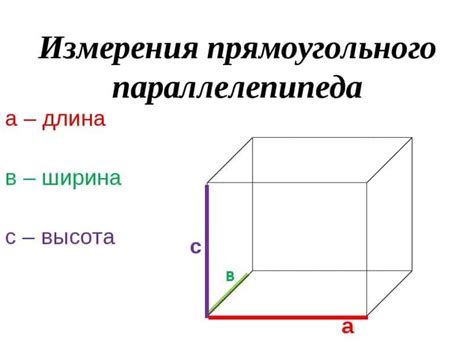
Высота определяет вертикальную размерность объекта или контейнера, в то время как ширина определяет горизонтальную размерность.
Определение и правильное использование высоты и ширины являются важными аспектами дизайна веб-страниц. Корректное установление этих параметров помогает создать эстетически приятные и функциональные веб-сайты, а также улучшает пользовательский опыт.
Высота и ширина могут быть определены в различных единицах измерения, таких как пиксели (px), проценты (%), точки (pt) или относительные единицы, такие как em или rem. Выбор единицы измерения зависит от конкретной задачи и требований проекта.
Применение высоты и ширины может быть разнообразным, включая установку размеров изображений, фоновых изображений, контейнеров, таблиц, видео и других элементов на веб-странице. Оптимальное использование этих параметров позволяет эффективно расположить контент на странице, обеспечить его совместимость с различными устройствами и платформами, а также улучшить визуальное восприятие сайта для пользователей.
Различные точки зрения на вопрос

Некоторые разработчики и дизайнеры склоняются к тому, что логично указывать сначала высоту, а затем ширину. Они считают, что такой порядок более интуитивно понятен и соответствует тому, как мы воспринимаем объекты в реальном мире. Ведь обычно мы сначала видим высоту объекта, а затем его ширину.
Другие специалисты склоняются к тому, чтобы указывать сначала ширину и затем высоту. Они считают, что такой порядок имеет свою логику и соответствует математическому подходу, где ось X обозначает ширину, а ось Y - высоту.
Стоит отметить, что в HTML и CSS порядок указания высоты и ширины не имеет особого значения для большинства свойств и значений. Однако в некоторых случаях, например, при использовании свойства "background-size", порядок указания разной высоты и ширины может иметь значение.
В целом, нет однозначного ответа на вопрос о порядке указания высоты и ширины. Он может варьироваться в зависимости от контекста и индивидуальных предпочтений разработчика или дизайнера.
| Преимущества указания высоты и ширины | Недостатки указания высоты и ширины |
|---|---|
| Упрощение работы с фиксированными размерами | Ограничение гибкости при адаптивной верстке |
| Улучшение производительности | Необходимость обновления размеров при изменениях контента |
Рекомендации и использование

При работе с элементами, которые имеют указание высоты и ширины, рекомендуется следовать определенным правилам и использовать эти параметры в нужном порядке.
- Во-первых, рекомендуется указывать ширину элемента перед высотой. Это помогает браузеру правильно распределить пространство и избежать возможных конфликтов.
- Во-вторых, при задании ширины и высоты в процентах, рассматривайте их относительно родительского элемента. Это позволяет создавать адаптивные дизайны, которые подстраиваются под размеры экрана.
- Если вам необходимо установить только один параметр (ширина или высота), а другой должен автоматически рассчитываться, используйте значение "auto".
- Не забывайте добавлять единицы измерения к значению высоты и ширины. Например, "px" для пикселей, "em" или "rem" для относительных размеров.
- Используйте комбинацию ширины и высоты, чтобы достичь желаемого внешнего вида элемента. Это может быть полезно при создании графиков или изображений с определенными пропорциями.
- Не забывайте, что указание ширины и высоты может влиять на скорость загрузки страницы. Поэтому рекомендуется использовать оптимальные значения и не устанавливать слишком большие размеры, если это необходимо.



