Mark up и margin - это два основных понятия в веб-разработке, которые играют важную роль в создании веб-страниц. Однако, часто начинающим разработчикам может быть сложно отличить их друг от друга и понять, в чем их разница.
Mark up (или разметка) используется для структурирования содержимого веб-страницы. Он определяет, какие элементы и как они должны быть отображены на странице. Mark up состоит из HTML-тегов и атрибутов, которые определяют структуру, стиль и взаимодействие элементов страницы.
Margin (или отступ) - это пространство между элементом и его соседями. Он позволяет установить пустое пространство вокруг элемента или между элементами. Margin является внешним свойством элемента и может быть установлен как внутри, так и вне рамок элемента.
Таким образом, основная разница между Mark up и margin заключается в их функциональности. Mark up определяет структуру и стиль элементов на странице, в то время как margin управляет их расположением друг относительно друга.
Важно отметить, что Mark up и margin используются веб-разработчиками для создания эстетически привлекательных и удобных в использовании веб-страниц. Понимание различий между ними поможет вам эффективно организовать элементы на странице и создать качественный пользовательский интерфейс.
Что такое mark up и margin?

Mark up (или отступ, от Английского margin) в HTML-разметке используется для указания пространства вокруг элемента. Он определяет пустое пространство между элементом и другими элементами или границей родительского элемента. Отступ может быть задан для всех сторон (верхней, правой, нижней, левой), или для отдельной стороны. Можно задать разные значения отступа для разных элементов или групп элементов.
Margin (или внешний отступ) определяет расстояние между границей элемента и другими элементами на странице. Если указан отрицательный отступ, элемент может перекрывать другие элементы на странице.
Разница между mark up и margin заключается в том, что mark up пространство, заданное внутри элемента, тогда как margin определяет пространство вокруг элемента, между ним и соседними элементами.
Оба свойства важны при создании веб-страницы и могут быть настроены для достижения нужного дизайна и композиции страницы.
Разница между mark up и margin

Mark up – это термин, который обозначает разметку элемента на веб-странице. Mark up используется для определения структуры и внешнего вида элемента с помощью тегов и атрибутов HTML или других языков разметки, таких как XML или SVG. Например, для создания заголовка на веб-странице можно использовать тег <h1> с соответствующим текстом внутри.
Margin – это термин, который относится к внешним отступам элемента. Margin определяет расстояние между элементом и его окружающими элементами. Он может применяться как к внешним, так и к внутренним сторонам элемента.
Важно отметить, что mark up и margin являются различными концепциями и выполняют разные функции в веб-разработке. Mark up определяет структуру и внешний вид элемента, в то время как margin определяет его отступы. Вместе они помогают создать гармоничный и эстетичный дизайн веб-страницы.
Но помимо отличий, mark up и margin также взаимосвязаны. Например, при использовании mark up тегов для создания структуры страницы, необходимо учитывать и настраивать margin элементов, чтобы достичь нужного визуального эффекта. В таких случаях правильное использование mark up и margin является важным аспектом веб-разработки.
Итак, хоть mark up и margin являются разными понятиями, они вместе помогают создавать качественные и удобочитаемые веб-страницы. Понимание разницы между ними позволяет разработчикам контролировать и оптимизировать внешний вид своих проектов.
Зачем нужен mark up?

Mark up используется для организации и структурирования информации на сайтах. Это позволяет разработчикам упростить процесс создания и поддержки веб-страниц, а также обеспечивает доступность и понятность контента для пользователей.
Основная функция mark up заключается в помощи браузерам правильно отображать контент, включая текст, изображения, таблицы и другие элементы на веб-странице. Mark up определяет, как должны быть размещены и взаимодействовать между собой элементы страницы.
Mark up также важен для поисковых систем, таких как Google, Bing и Яндекс. Поисковые системы используют специальные алгоритмы для анализа mark up страниц и определения их тематики, качества и релевантности в поисковом запросе. Правильное использование mark up может помочь улучшить ранжирование и видимость сайта в поисковой выдаче.
| Преимущества использования mark up: | Примеры mark up языков: |
|---|---|
| Упрощает разработку и поддержку веб-страниц | HTML, XHTML, XML |
| Позволяет организовать информацию и контент на странице | Markdown, LaTeX, AsciiDoc |
| Обеспечивает доступность контента для пользователей с ограничениями | ARIA, MathML, SVG |
| Улучшает видимость и ранжирование сайта в поисковых системах | Microdata, RDFa, JSON-LD |
В целом, использование mark up помогает создавать структурированный и понятный контент для пользователей и поисковых систем. Он играет важную роль в разработке и оптимизации веб-страниц, делая их более доступными, пригодными для поиска и эффективными.
Зачем нужен margin?

При использовании margin можно контролировать расстояние между элементами или между элементами и границами родительского элемента.
Основное преимущество margin заключается в том, что он позволяет создавать пространство вокруг элемента, что помогает улучшить читаемость и визуальное оформление веб-страницы.
Margin также полезен при создании отступа для реализации боковых панелей или колонок, а также для выравнивания элементов внутри родительского контейнера.
| Свойство | Описание |
|---|---|
| margin-top | Устанавливает отступ от верхней границы элемента. |
| margin-right | Устанавливает отступ от правой границы элемента. |
| margin-bottom | Устанавливает отступ от нижней границы элемента. |
| margin-left | Устанавливает отступ от левой границы элемента. |
Значение margin может быть задано в пикселях, процентах или других единицах измерения.
Важно отметить, что margin не влияет на размер самого элемента, а только на расстояние до соседних элементов или границ родительского элемента.
Использование margin совместно с другими свойствами CSS позволяет более гибко управлять расположением элементов на веб-странице и создавать эффектные визуальные эффекты.
Как работает mark up?

Mark up позволяет установить цену продажи, которая будет включать как себестоимость, так и ожидаемую прибыль. Чем выше mark up, тем больше прибыли получит продавец.
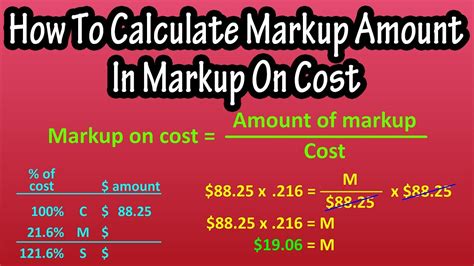
Процесс рассчета mark up может быть проще всего объяснен с помощью примера. Предположим, что у вас есть товар, который вы закупаете за 50 рублей. Вы хотите установить mark up 100%, что означает, что вы хотите получить прибыль, равную стоимости закупки товара. Тогда вы устанавливаете цену продажи 100 рублей, и mark up будет равен:
Mark up = (100 - 50) / 50 * 100% = 100%
Таким образом, при продаже товара по цене 100 рублей вы получаете 100% прибыли.
Mark up играет важную роль в бизнесе и позволяет предпринимателям контролировать свою прибыльность. Важно помнить, что установленный mark up должен быть разумным – слишком высокая цена может оттолкнуть покупателей, а слишком низкая не позволит получить достаточную прибыль.
Как работает margin?

Значение margin можно задать в пикселях, процентах или других единицах измерения. Оно может быть положительным или отрицательным.
Положительное значение margin увеличивает пространство между элементом и окружающими его элементами, в то время как отрицательное значение margin уменьшает это пространство.
По умолчанию margin применяется к каждой стороне элемента (верхней, правой, нижней и левой), но вы также можете указать конкретные стороны, применив свойство margin-top, margin-right, margin-bottom или margin-left.
Margin также имеет значение auto, которое может использоваться для центрирования элемента по горизонтали или вертикали.
Например:
<p style="margin-top: 20px; margin-bottom: 20px;">Этот параграф имеет верхний и нижний отступ по 20 пикселей.</p>
Как выбрать правильные значения для mark up и margin?

Mark up, или отступы контента, позволяют создавать пространство между границами элемента и его содержимым. Задавая положительные значения mark up, вы увеличиваете отступы, а отрицательные значения уменьшают их.
Margin, или отступы между элементами, определяют расстояние между элементами или группами элементов. Они могут быть заданы для всех сторон элемента или отдельно для каждой стороны.
Чтобы выбрать правильные значения для mark up и margin, следует учитывать следующие соображения:
1. Удобочитаемость контента:
Используйте достаточно большие значения mark up и margin, чтобы обеспечить достаточное пространство между элементами и улучшить удобочитаемость контента. Это особенно важно для текстовых блоков или списков.
2. Баланс и симметрия:
Подбирайте значения mark up и margin таким образом, чтобы создать баланс и симметрию на странице. Это помогает визуально организовать контент и облегчает восприятие информации.
3. Адаптивность:
Учтите, что значения mark up и margin могут изменяться в зависимости от размера экрана или устройства, на котором отображается ваша веб-страница. Используйте адаптивные единицы измерения, такие как проценты или em, чтобы обеспечить правильное отображение на разных устройствах.
В конечном итоге, выбор правильных значений для mark up и margin зависит от вашего дизайна, предпочтений и целей вашей веб-страницы. Экспериментируйте с разными значениями и визуально оценивайте результаты, чтобы достичь наилучшего результата.



