id - это атрибут в HTML, который уникально идентифицирует элемент на веб-странице. Он используется для определения конкретного элемента среди других элементов и может быть применен к любому элементу.
Поиск элемента с определенным id очень важен при работе с веб-разработкой и динамическими скриптами. Он позволяет обращаться к элементу через его уникальный идентификатор и взаимодействовать с ним с помощью JavaScript или CSS.
Для того чтобы найти элемент с определенным id, нужно использовать метод getElementById(), который доступен в объекте Document. Этот метод принимает в качестве аргумента идентификатор элемента и возвращает ссылку на этот элемент.
Важно помнить, что идентификаторы должны быть уникальными в пределах всей веб-страницы. Поэтому при работе с идентификаторами следует выбирать уникальные имена, которые легко запомнить и различимы.
Идентификаторы (id) в HTML: основное понятие и использование

Идентификаторы (id) в HTML представляют собой уникальные метки, которые присваиваются элементам HTML для их уникальной идентификации. Каждый id должен быть уникальным на одной странице, иначе это будет некорректно с точки зрения HTML-стандартов.
Основное назначение использования идентификаторов состоит в возможности обращаться к элементам HTML с помощью JavaScript или CSS. Используя идентификаторы, разработчики могут получить доступ к определенным элементам веб-страницы, изменять их стили или поведение, менять содержимое и многое другое.
Для присвоения идентификатора элементу HTML, нужно добавить атрибут id с уникальным значением. Значение идентификатора может состоять из латинских букв, цифр и знаков подчеркивания. Также он должен начинаться с буквы. Например:
<p id="my-paragraph">Это мой параграф</p>
Чтобы обратиться к элементу с определенным идентификатором, в JavaScript используется метод getElementById(). Например, чтобы получить доступ к нашему параграфу, мы можем использовать следующий код:
var paragraph = document.getElementById("my-paragraph");
Использование идентификаторов также позволяет привязать стили CSS к определенным элементам. Например, если мы хотим изменить цвет фона нашего параграфа:
#my-paragraph {
background-color: #f2f2f2;
}
Важно помнить, что идентификаторы в HTML должны быть уникальными, поэтому рекомендуется придерживаться соглашений и называть их с учетом конкретных элементов или их функций на странице. Это поможет избежать путаницы и облегчит работу с кодом в будущем.
Что такое id в HTML и зачем он нужен

В HTML атрибут id используется для задания уникального идентификатора элемента. Каждый элемент на веб-странице может иметь свой собственный уникальный id.
Id в HTML часто используется для определения стилей элемента с помощью CSS, а также для привязки элемента к определенному действию при помощи JavaScript.
Для задания id элементу необходимо использовать атрибут id и присвоить ему уникальное значение. Значение id может состоять из буквенно-цифровых символов, а также некоторых специальных символов, таких как дефис (-), подчеркивание (_) и точка (.)
Пример использования id в HTML:
<p id="main-paragraph">Это основной абзац</p>
В приведенном примере абзацу присвоен id "main-paragraph". Теперь мы можем использовать это id в CSS для стилизации абзаца или в JavaScript для выполнения определенных действий при клике или других событиях.
Примеры использования id в HTML

1. Использование id для ссылок.
Часто id используется для создания ссылок на определенные элементы на странице. Например, если у вас есть длинная страница со множеством разделов, вы можете создать навигацию, чтобы пользователи могли быстро перемещаться к нужному разделу. Для этого вам потребуется добавить id-атрибут к элементу, к которому вы хотите создать ссылку, и затем создать ссылку с помощью тега <a>. Вот пример:
<h3 id="section1">Раздел 1</h3>
...
<h3 id="section2">Раздел 2</h3>
...
<a href="#section1">Перейти к разделу 1</a>
<a href="#section2">Перейти к разделу 2</a>
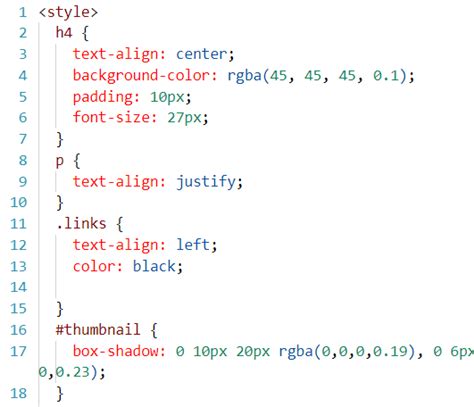
2. Использование id для стилей.
С помощью id вы можете выбирать элементы на странице и добавлять им стили. Например, если у вас есть элемент <p> и вы хотите задать ему уникальный стиль, вы можете добавить id-атрибут к этому элементу и написать CSS правило для этого id. Вот пример:
<style>
#unique-paragraph {
color: blue;
font-size: 20px;
}
</style>
<p id="unique-paragraph">Это абзац с уникальным стилем.</p>
3. Использование id для скриптов.
Id также может быть использован для выбора элементов в JavaScript и применения к ним функций и обработчиков событий. Например, если у вас есть кнопка и вы хотите добавить ей обработчик при нажатии, вы можете выбрать эту кнопку по ее id и привязать к ней функцию. Вот пример:
<button id="my-button">Нажми меня!</button>
<script>
document.getElementById("my-button").addEventListener("click", function() {
alert("Кнопка была нажата!");
});
</script>
В этих примерах показаны лишь основы использования id в HTML, но они дают представление о его значении и возможностях. Id является важным атрибутом, который позволяет уникально идентифицировать элементы на странице и использовать их в различных сценариях.
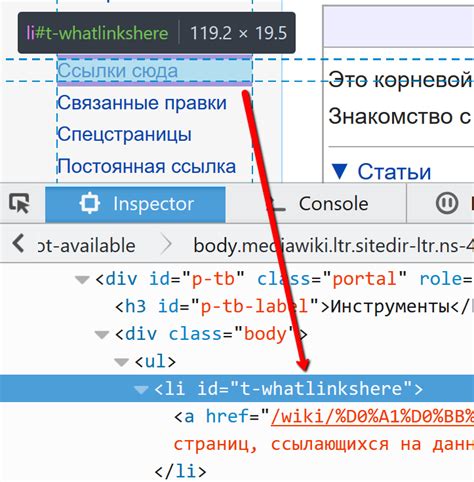
Как найти id элемента на веб-странице:

Чтобы найти id элемента на веб-странице, вам потребуется инструмент разработчика вашего веб-браузера. В большинстве современных веб-браузеров, таких как Google Chrome, Mozilla Firefox или Microsoft Edge, можно открыть инструменты разработчика, нажав сочетание клавиш Ctrl+Shift+I (или Cmd+Option+I на Mac).
Когда инструменты разработчика открыты, вы увидите панель инструментов внизу или по бокам окна браузера. Обычно есть вкладка, называемая "Elements" или "HTML", где отображается исходный код веб-страницы.
Используйте поиск элемента по id, чтобы найти конкретный элемент на странице. На панели инструментов разработчика обычно есть инструмент поиска, часто представленный значком лупы, который позволяет вам ввести id элемента и найти его в коде страницы.
Когда вы найдете id элемента, вы можете увидеть его значение и узнать, где он используется на веб-странице. Если вы хотите изменить стилевые правила для элемента или выполнить другую работу с ним, вы можете открыть файл CSS, связанный с этой страницей, и найти соответствующий селектор.
Поиск id элемента полезен, когда вы хотите настроить или изменить определенную часть веб-страницы. Помимо инструментов разработчика, вы также можете использовать JavaScript для поиска элемента по id и выполнения с ним различных действий.
Другие способы идентификации элементов в HTML

Один из таких способов – использование атрибута class. Атрибут class позволяет назначить один или несколько классов элементу. Классы обычно используются для задания общих стилей для группы элементов. К примеру, вы можете использовать классы для стилизации всех кнопок на своем веб-сайте одинаковым образом. Чтобы определить класс элемента, добавьте атрибут class и задайте ему имя класса:
Пример:
<p class="my-class">Это элемент с классом my-class</p>Также, помимо атрибута id и class, в HTML существуют и другие атрибуты для идентификации элементов. Например, вы можете использовать атрибут name для идентификации элементов формы. Атрибут name используется для указания имени элемента внутри формы и может быть полезен при обработке данных на сервере:
Пример:
<input type="text" name="username" id="username">Также существует атрибут title, который позволяет добавить всплывающую подсказку к элементу, атрибут href для идентификации ссылок и множество других атрибутов, которые можно использовать в зависимости от конкретных потребностей и задач.
Итак, помимо атрибута id, HTML предлагает ряд других способов идентификации элементов, таких как атрибуты class, name, title, href и другие. Используйте их по мере необходимости для удобной работы с элементами веб-страницы.



