Подчеркивание текста - один из самых распространенных способов выделения важной информации. Оно применяется в различных сферах деятельности - от документов и книг, до веб-страниц и рекламы. Но что определяет выбор способа подчеркивания текста и какой из них наиболее эффективен?
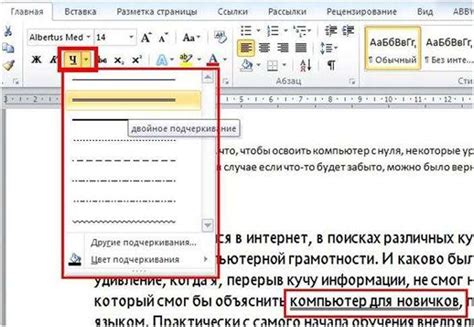
Во-первых, выбор того, каким образом подчеркнуть текст, зависит от его цели. Если текст должен выделиться среди остального контента и привлечь внимание читателей, то для этой задачи подойдет полное подчеркивание текста. Полоса, проходящая под каждой буквой, позволяет сделать выделение максимальным и невозможно пропустить.
Однако в некоторых случаях полное подчеркивание может быть излишним или неуместным. Например, для выделения заголовков или ключевых слов в тексте может использоваться жирное (красное, синее и т.д.) подчеркивание. Оно не только удобно для чтения, но и помогает структурировать информацию и облегчает навигацию по тексту.
Кроме того, выбор способа подчеркивания текста в значительной степени зависит от контекста использования. В документах и на печатных материалах преимущественно используются традиционные способы выделения - полное или жирное подчеркивание. В интернете, где тексты часто читают на экранах монитора или мобильных устройствах, эффективнее может оказаться альтернативное стилевое оформление, например, курсив или подчеркивание пунктирной линией.
Способы подчеркивания текста в разных случаях и их определение

В HTML есть несколько способов подчеркнуть текст для создания эффектов выделения и уточнения. Каждый способ имеет свою специфику и может использоваться в разных случаях в зависимости от цели.
1. Тег <strong>
Тег <strong> используется для выделения важного текста и придания ему большего веса. Подчеркнутый текст с помощью этого тега будет иметь более яркое и выразительное выделение, что позволит лучше привлечь внимание к основным идеям или ключевым моментам.
Пример использования:
<p>Это <strong>очень важный</strong> текст.</p>
2. Тег <em>
Тег <em> используется для выделения текста с целью придать ему эмоциональную окраску или акцентировать внимание на достоинствах или недостатках. Подчеркнутый текст с помощью этого тега будет иметь легкое и утонченное выделение, что поможет передать идеи и эмоции автора или акцентировать внимание слушателей.
Пример использования:
<p>Он <em>очень</em> счастлив.</p>
Выбор определенного способа подчеркивания текста зависит от того, какую цель вы хотите достичь. Тег <strong> обычно используется для отметки важных фактов или ключевых идей, в то время как тег <em> рекомендуется использовать для передачи эмоций и создания более мягкого акцента.
Где и как используется подчеркивание текста?

В HTML-разметке подчеркивание текста может быть применено с использованием тега . Например, следующий код:
<p>Это <u>подчеркнутый текст</u></p>
приведет к появлению подчеркнутого текста на веб-странице.
Подчеркивание текста может использоваться в следующих случаях:
| Контекст | Назначение |
|---|---|
| Гиперссылки | Подчеркивание текста в гиперссылках помогает пользователю понять, что данный текст является ссылкой и может быть нажат для перехода на другую страницу или в другую часть текущей страницы. |
| Акцентирование информации | Подчеркнутый текст может использоваться для выделения важной информации, чтобы привлечь внимание читателя или сделать текст более выразительным. |
| Техническая документация | В технической документации подчеркивание текста может использоваться для обозначения ключевых терминов или ссылок на другие разделы документации. |
| Цитаты | Подчеркивание текста может быть использовано для выделения цитат, чтобы они были явно отличимы от остального текста. |
| Указание на ошибки | Подчеркнутый текст может использоваться для обозначения ошибок или опечаток в тексте, чтобы читатель мог обратить на них внимание. |
В целом, подчеркивание текста является универсальным способом выделения информации и может быть использовано в разных случаях на веб-страницах или в других текстовых документах.
Какие способы подчеркивания текста существуют и в каких случаях их используют?

1. Тег <u> - данный тег применяется для создания подчеркнутого текста. Он может использоваться для выделения ссылок, акцентирования важной информации или для стилизации заголовков.
2. Стилизация текста с помощью CSS - использование CSS позволяет более гибко управлять стилем подчеркивания текста. Для этого используется свойство text-decoration, значение которого можно задать с помощью различных ключевых слов, таких как underline (подчеркнутый), overline (надчеркнутый) и line-through (зачеркнутый). Также с помощью CSS можно задавать цвет, толщину и стиль линии подчеркивания.
3. Комбинированный подход - в некоторых случаях можно комбинировать HTML и CSS подходы для создания более сложного стиля подчеркивания текста. Например, можно использовать тег <u> для базового подчеркивания и далее применять CSS для добавления дополнительных стилей.
Выбор способа подчеркивания текста зависит от конкретной ситуации и требований дизайна. Некоторые разработчики предпочитают использовать тег <u> для базового подчеркивания, поскольку он является стандартом HTML и семантически подходит для выделения подчеркнутого текста. Другие разработчики предпочитают использовать CSS, чтобы иметь большую гибкость в настройке стиля подчеркивания.
Независимо от выбора метода, важно помнить о доступности и читаемости текста. Перегруженный или чрезмерно стилизованный текст может быть сложен для чтения и восприятия. Поэтому рекомендуется использовать подчеркивание текста с осторожностью и вниманием к деталям.



