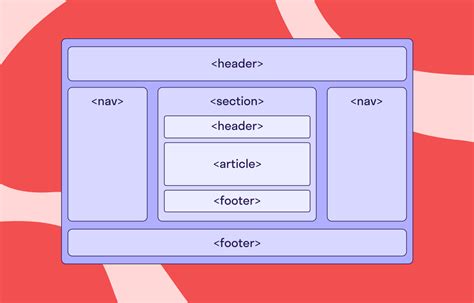
Шапка – это один из самых важных элементов в веб-дизайне. Она не только делает сайт узнаваемым и уникальным, но и служит ключевым элементом навигации. Но что делать, если шапка не подходит по дизайну или функциональности?
Самый простой способ решить проблему с неподходящей шапкой – заменить ее полностью. Для этого нужно разработать новый дизайн, учитывая требования вашего сайта и потребности пользователей. Не забудьте о том, что шапка должна быть легко узнаваемой и соответствовать общей концепции дизайна.
Если же замена шапки не является возможной или желательной, можно внести некоторые правки в существующую. Возможные варианты – изменение цветовой палитры, добавление или удаление элементов, изменение размеров и расположения. Однако помните, что изменения не должны стать причиной дезориентации пользователей – они должны быть осмысленными и логичными.
Проблемы с шапкой сайта: какие бывают и как с ними бороться

| Проблема | Решение |
|---|---|
| Шапка слишком большая или маленькая | Измените размеры шапки в CSS или используйте адаптивный дизайн для автоматической адаптации к разным разрешениям экрана. |
| Шапка не отображается на мобильных устройствах | Убедитесь, что вы используете мобильно-дружественный дизайн и проверьте, нет ли ошибок в CSS или JavaScript. |
| Шапка перекрывает содержимое страницы | Измените позиционирование шапки с помощью CSS, чтобы она не перекрывала другие элементы. |
| Шапка не содержит нужных элементов | Отредактируйте HTML-разметку шапки и добавьте нужные элементы, такие как логотип, меню навигации или контактная информация. |
| Шапка не соответствует общему стилю сайта | Измените цвета, шрифты и другие стили шапки, чтобы она лучше сочеталась с общим дизайном сайта. |
Если у вас возникла проблема с шапкой сайта, не паникуйте. С помощью правильного анализа и небольших изменений, вы сможете исправить проблему и сделать шапку сайта функциональной и привлекательной для пользователей.
Неподходящий дизайн шапки сайта: варианты замены и исправления

Если шапка сайта не соответствует вашим ожиданиям, есть несколько вариантов замены и исправления:
1. Изменение цветовой гаммы. Если вам не нравятся цвета в шапке сайта, вы можете изменить их с помощью CSS. Примерно аналогичный цвет можно найти в графическом редакторе, на основе кодов Web Color, и заменить уже существующие цвета.
2. Замена изображения. Если вам не нравится фоновое изображение в шапке сайта, вы можете заменить его на изображение, которое будет более подходить по тематике или лучше соответствовать вашему вкусу. Для этого вам понадобится иметь доступ к исходным файлам сайта и заменить изображение в коде.
3. Изменение размеров и размещения элементов. Если вам кажется, что элементы шапки сайта слишком маленькие, большие или неправильно размещены, можно воспользоваться CSS для изменения размеров, положения и выравнивания элементов. Вы можете определить свойства элементов через классы или ID и внести изменения по своему усмотрению.
4. Использование нового макета. Возможно, текущий макет шапки сайта не подходит по стилю или функциональности. В таком случае, вы можете воспользоваться готовыми шаблонами или создать свой новый макет. Для этого вам понадобятся навыки работы с графическими редакторами и HTML/CSS.
Важно помнить, что изменение дизайна шапки сайта может повлиять на другие элементы сайта, поэтому перед внесением изменений рекомендуется создать резервную копию и протестировать новый дизайн на разных устройствах и браузерах. Лучше всего проконсультироваться с опытными веб-разработчиками или дизайнерами для получения качественных результатов.
Не забывайте, что дизайн шапки сайта играет важную роль в создании первого впечатления о вашем сайте, поэтому уделите этому элементу достаточно внимания и времени.



