При работе с CSS для позиционирования элементов на веб-странице существует несколько способов использования свойств align content и align items. Оба этих свойства позволяют выравнивать элементы в контейнере, однако каждое из них имеет свое особое назначение и применение.
Свойство align content определяет, как элементы будут выравниваться по вертикальной оси внутри контейнера. С помощью этого свойства можно задать такие значения, как flex-start (выравнивание элементов в начале контейнера), flex-end (выравнивание в конце контейнера), center (выравнивание по центру), space-between (равномерное распределение элементов в контейнере с равными отступами), space-around (равномерное распределение элементов в контейнере с одинаковыми отступами по краям) и stretch (растягивание элементов на всю доступную высоту контейнера).
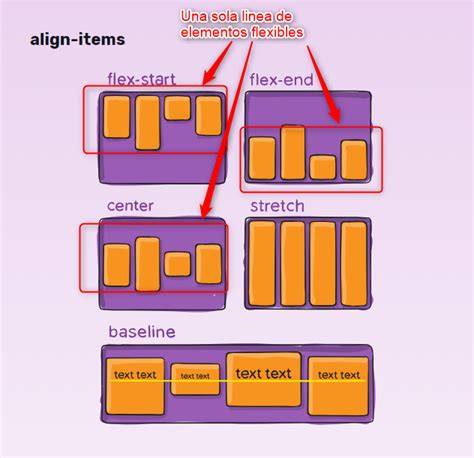
Свойство align items, в свою очередь, контролирует ситуацию по горизонтали и задает выравнивание элементов по горизонтальной оси. При помощи этого свойства можно также задать значения, такие как flex-start (выравнивание элементов по левому краю контейнера), flex-end (выравнивание по правому краю контейнера), center (выравнивание по центру горизонтали контейнера), baseline (выравнивание элементов по базовой линии) и stretch (растягивание элементов для заполнения всей доступной ширины контейнера).
Выравнивание контента и элементов: что это такое?

Веб-дизайн часто требует точного размещения элементов на странице, чтобы достичь баланса и гармонии. Для этого используется выравнивание контента и элементов. Выравнивание позволяет управлять расположением элементов относительно друг друга по горизонтали и вертикали.
Основные инструменты для выравнивания контента и элементов в HTML и CSS - это свойства align-content и align-items.
Свойство align-content применяется к контейнеру, который содержит группу элементов. Оно определяет, как контент будет выравниваться внутри контейнера по вертикали, когда вся доступная высота контейнера не заполняется элементами. С помощью align-content вы можете выбрать один из нескольких вариантов выравнивания, таких как сверху, снизу, по центру или равномерное распределение.
Свойство align-items, в свою очередь, применяется к элементам внутри контейнера и определяет, как они будут выравниваться относительно друг друга по вертикали. Вы можете выбрать выравнивание по верхнему краю, нижнему краю, центру или базовой линии.
Оба свойства можно применять к разным типам контейнеров, таким как блочные элементы или флекс-контейнеры, и использовать их вместе для достижения оптимального визуального эффекта.
Выравнивание контента и элементов является важной составляющей гармоничного и привлекательного дизайна веб-страниц. При правильном использовании этих свойств вы сможете контролировать расположение элементов на странице и создавать эстетически приятные макеты с легкостью.
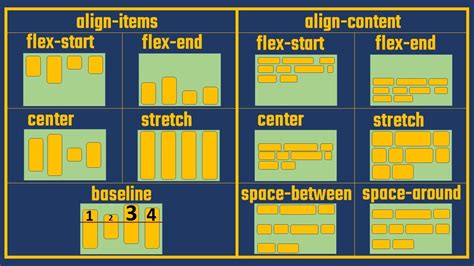
Различия между align-content и align-items

В CSS есть два свойства, которые позволяют управлять выравниванием и распределением элементов внутри контейнера: align-content и align-items. Хотя оба свойства выполняют схожую функцию, они имеют некоторые отличия.
Align-content определяет, как будет распределено пространство между элементами вдоль перпендикулярной оси контейнера. Это свойство работает только в случае, если у контейнера есть несколько строк (flex-контейнер).
Значения свойства align-content могут быть:
flex-start: распределение начинается с начала контейнера;flex-end: распределение начинается с конца контейнера;center: распределение происходит по центру контейнера;space-between: пространство между элементами распределяется равномерно;space-around: пространство распределяется равномерно по всему контейнеру, включая начало и конец;stretch: элементы растягиваются по всей высоте контейнера.
Align-items, в свою очередь, управляет выравниванием элементов вдоль главной оси контейнера. Это свойство применяется для всех элементов в контейнере.
Значения свойства align-items могут быть:
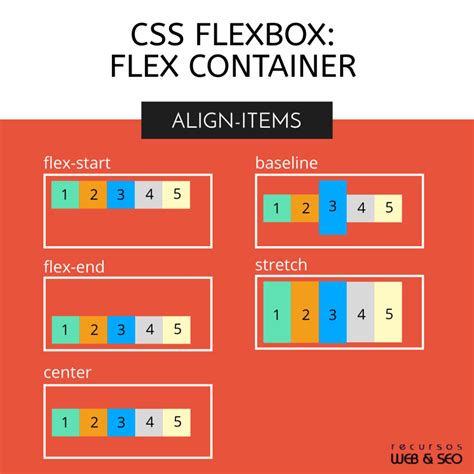
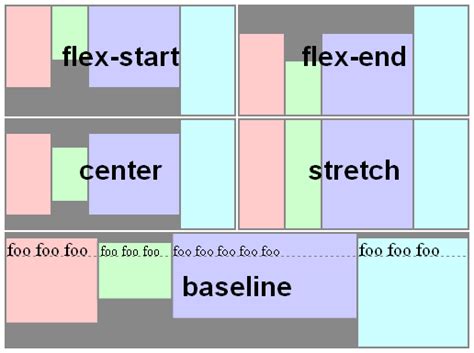
flex-start: выравнивание происходит в начале контейнера;flex-end: выравнивание происходит в конце контейнера;center: элементы располагаются в центре контейнера;baseline: элементы выравниваются по базовой линии;stretch: элементы растягиваются по всей высоте контейнера.
Таким образом, основное различие между align-content и align-items заключается в том, что первое свойство управляет распределением элементов вдоль перпендикулярной оси, а второе - выравниванием элементов вдоль главной оси контейнера.
Применение align-content

Свойство align-content в CSS используется для контроля выравнивания и расположения элементов внутри контейнера с использованием гибкого распределения. Это свойство работает только в тех случаях, когда есть свободное пространство по вертикали.
align-content позволяет контролировать вертикальное выравнивание элементов, когда они занимают не весь доступный блок контейнера. Это особенно полезно, когда внутри контейнера присутствуют элементы с разными размерами или когда их количество одновременно изменяется.
С помощью свойства align-content можно задать различные способы выравнивания элементов в вертикальном направлении:
- flex-start: элементы выравниваются вверху контейнера;
- flex-end: элементы выравниваются внизу контейнера;
- center: элементы выравниваются по центру контейнера;
- space-between: элементы равномерно распределяются по контейнеру с равными промежутками между ними;
- space-around: элементы равномерно распределяются по контейнеру с равными промежутками как между элементами, так и по краям.
Свойство align-content может быть полезно в многих ситуациях, например, при работе с фотогалереями, где необходимо отображать изображения в разных размерах, или при создании адаптивного макета, где количество и размеры элементов могут меняться в зависимости от размера экрана.
Методы применения align-items

Значение align-items: stretch; (по умолчанию) растягивает элементы по вертикали на всю доступную высоту контейнера. Это значит, что элементы будут занимать одну и ту же высоту, окрашенную в цвет фона контейнера.
Значение align-items: flex-start; выравнивает элементы по верхней границе контейнера. В этом случае высота элементов будет определяться их собственным содержимым или указанным размером.
Значение align-items: flex-end; выравнивает элементы по нижней границе контейнера. В этом случае высота элементов будет определяться их собственным содержимым или указанным размером.
Значение align-items: center; выравнивает элементы по центру контейнера по вертикали. Это означает, что все элементы будут выровнены точно по середине контейнера.
Значение align-items: baseline; выравнивает элементы по базовой линии. Это означает, что базовая линия каждого элемента будет совпадать с базовой линией других элементов.
Значение align-items: initial; сбрасывает выравнивание по вертикали на начальное значение, установленное браузером по умолчанию.
Значение align-items: inherit; наследует выравнивание по вертикали от родительского элемента.
Для применения свойства align-items следует указать его в CSS-правили для контейнера, на котором оно должно действовать. Например:
.container {
display: flex;
align-items: center;
}
В этом примере все элементы внутри контейнера .container будут выравниваться по центру по вертикали.
Когда использовать align-content?

Свойство align-content используется для управления вертикальным выравниванием элементов внутри контейнера с использованием гибких (flex) элементов.
Основное назначение align-content заключается в управлении распределением пространства между гибкими элементами вдоль перпендикулярной (вертикальной) оси.
Применение свойства align-content особенно полезно, когда необходимо управлять выравниванием нескольких рядов гибких элементов в контейнере. Например, когда контейнер содержит несколько строк с элементами и необходимо, чтобы они были выровнены вертикально:
- Если вы хотите, чтобы элементы были выровнены вверху контейнера, вы можете использовать значение flex-start.
- Если вы хотите, чтобы элементы были выровнены по центру, вы можете использовать значение center.
- Если вы хотите, чтобы элементы были выровнены внизу контейнера, вы можете использовать значение flex-end.
- Если вы хотите, чтобы элементы были равномерно распределены по контейнеру, вы можете использовать значение space-between.
- Если вы хотите, чтобы элементы были равномерно распределены по контейнеру с равным пространством перед первым элементом и после последнего элемента, вы можете использовать значение space-around.
Кроме того, свойство align-content также может использоваться вместе с свойством align-items для точного контроля выравнивания элементов в гибком контейнере. С помощью этих свойств вы можете создавать различные макеты и стили для страницы или приложения.
В чем применение align-items?

С помощью свойства align-items можно задать вертикальное выравнивание элементов относительно оси-кросса, которая перпендикулярна оси главной. Основное применение этого свойства заключается в центрировании элементов внутри контейнера, причем как по горизонтали, так и по вертикали.
Свойство align-items применяется к flex-контейнеру и устанавливает выравнивание элементов по оси-кросс:
Если значение свойства align-items задано как flex-start, то элементы будут выравниваться по верхнему краю контейнера.
Если значение свойства align-items задано как flex-end, то элементы будут выравниваться по нижнему краю контейнера.
Если значение свойства align-items задано как center, то элементы будут выравниваться по центру по вертикали.
Если значение свойства align-items задано как baseline, то элементы будут выравниваться по базовой линии, то есть по нижнему краю текста.
Если значение свойства align-items задано как stretch, то элементы будут растягиваться по высоте контейнера.
Выбор нужного значения свойства align-items зависит от требований дизайна и желаемого визуального эффекта. Правильное использование этого свойства позволит создать гармоничный и симметричный дизайн веб-страницы или приложения.



